目录

FineUI11出来,想上手开发试一试,正好手头有个需求,就做了个工具;
公司运维的项目越来越多,环境端口啥的容易忘,所以要记录下,上个K8S吧又太大了,所以只能自己记录,画图吧,我就让AI给我输出 mermaid ,然后去编辑,导出流程图,这是个完整的工作流,我用FineUI和GPT接口组合到一个页面了;
项目已经开源了 https://gitee.com/shixixiyue/mermaid-help 这里主要说开发过程遇见的坑;
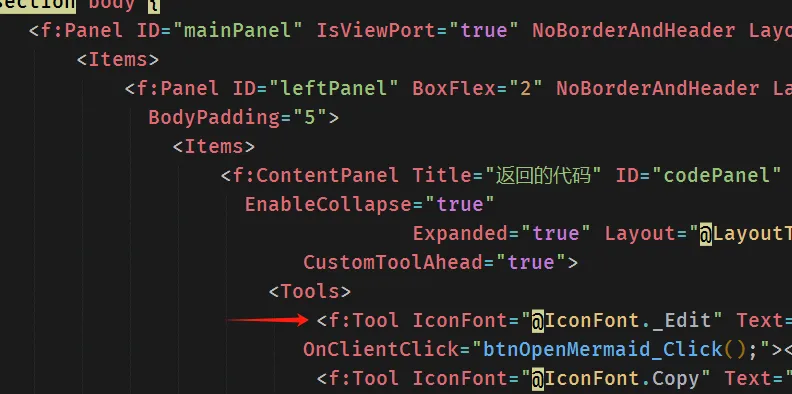
1. FineUI控件
1.1 HtmlTarget
HtmlTarget 还是用着别扭,想写个自定义属性怪难受,这里使用了新的写法,
在 _ViewImports.cshtml 可以屏蔽标签
@removeTagHelper FineUICore.PanelTagHelper, FineUICore @removeTagHelper FineUICore.TextAreaTagHelper, FineUICore
这样这两个标签就不生效了,FineUICoreEx.PanelEx 就生效了,默认 <f:Panel> 会指向新的,就可以配置新的属性了也会自动提示
1.2 层级
还有个问题就是层级,这个层级有点多,基本外边都是架子,功能的按钮再最里面,藏起来很难找到,看着别扭,函数式 可以把外层直接封装为方法调用和主要功能分离开,标签的写法只能一层一层套,除非用分部视图,这样直接就多出页面,这个还没有找到好的办法解决

1.3 割裂
有的需求只能用js写,这样就割裂了,前后台混着,前台处理一点,后台处理一点,但是后台看着好看,直接写属性多好看txtInput.Text = inpput;,但是有些属性不是Ajax响应 没办法还得写 RegisterStartupScript 加一大串字符串,不然就加扩展方法 txtInput.SetInput(); 这么写和属性长的也不一样,还是别扭。
.net9好像可以直接给类扩展属性了,期待啊,早点出,能解决不少问题;
1.4 Session丢了
可能是配置不对,和FineUI没关系,总之 FineUICore.PageContext.Current.Session 一直是null,需要这样写
services.AddSession(options => { // Optionally configure session options here options.IdleTimeout = TimeSpan.FromMinutes(30); options.Cookie.HttpOnly = true; options.Cookie.IsEssential = true; // Required for GDPR compliance });
app.UseSession();
/// <summary> /// 得到Session /// </summary> /// <param name="key">键</param> public T GetSession<T>(string key) { var value = FineUICore.PageContext.Current.Session.GetString(key); if (string.IsNullOrEmpty(value)) { value = string.Empty; return default(T); } JObject _value = JObject.Parse(value); T ms = (T)_value.ToObject(typeof(T)); return ms; } /// <summary> /// 设置Session /// </summary> /// <param name="key">键</param> /// <param name="value">值</param> protected void SetSession(string key, string value) { if (string.IsNullOrEmpty(value)) { value = ""; } //IHttpContextAccessor PageContext = PageContext. var httpContextAccessor = FineUICore.PageContext.GetService<IHttpContextAccessor>(); FineUICore.PageContext.Current.Session.SetString(key, value); //HttpContext.Session.SetString(key, value); } /// <summary> /// 设置Session /// </summary> /// <param name="key">键</param> /// <param name="value">值</param> protected void SetSession(string key, object value) { string _value = JObject.FromObject(value).ToString(Newtonsoft.Json.Formatting.None); SetSession(key, _value); }
2. Marked显示Markdown
基本网上能看见的Marked.js例子都是老的版本,我重新阅读了Marked开发文档,如果结合 highlight 并且显示行号,需要这么写,
原创首发,全网唯一
<script src="~/js/marked.min.js"></script> <script src="~/js/highlight.min.js"></script> <script src="~/js/highlightjs-line-numbers.min.js"></script>
const htmlContent = markedAPI('`markdown格式`', mermaidAPI); document.getElementById('codePanel_Content').innerHTML = htmlContent; hljs.initLineNumbersOnLoad({ singleLine: true }); /**(markdown格式,代码部分的回调)*/ const markedAPI = (msg, mermaidfun) => { return marked.use({ renderer: { code(code, type) { if (type === "mermaid") mermaidfun(code); return `<pre><code class="hljs language-${type}">${code}</code></pre>`; } } })(msg); };
这里主要是回调mermaidfun,如果不加回调,直接使用marked-highlight.js插件即可
3. mermaid导出图片
mermaid生成的svg,要导出图片,这个功能也是做了一天,网上拷贝的例子没一个成功的,AI提供的方法,全部试了一遍,都不能用;
html2canvas.min.js svg2png.js 都试过了也不行 报错 ;C# SkiaSharp Magick.NET-Q8-AnyCPU 也不行,黑,字体丢失; 最后看mermaid怎么导出的,把mermaid.live下载下来看源码,一点点跟踪终于成功了,有个服务 mermaid.ink,这个好像也是开源的

原创首发,全网唯一
<script src="~/js/mermaid.min.js"></script> <script src="~/js/pako.min.js"></script> <script src="~/js/base64.min.js"></script>
// 导出图片 function btnSaveToImg_Click() { const mermaidPako = GetPako(`这里是mermaid语法的代码`); const dataURL = `https://mermaid.ink/img/pako:${mermaidPako}?type=png`; fetch(dataURL) .then(response => response.blob()) .then(blob => { const link = document.createElement('a'); link.download = '导出图片.png'; link.href = URL.createObjectURL(blob); document.body.appendChild(link); link.click(); document.body.removeChild(link); URL.revokeObjectURL(link.href); }) .catch(error => console.error('下载图片时出错:', error)); } //压缩 function GetPako(code) { return serialize(JSON.stringify({ code, mermaid: { theme: "default" }, autoSync: true, updateDiagram: true, editorMode: "code" })); } // 序列化和反序列化函数 function serialize(state) { const data = new TextEncoder().encode(state); const compressed = pako.deflate(data, { level: 9 }); return Base64.fromUint8Array(compressed, true); } function deserialize(state) { const data = Base64.toUint8Array(state); return pako.inflate(data, { to: 'string' }); }


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!