请注意,本文编写于 598 天前,最后修改于 546 天前,其中某些信息可能已经过时。
目录

没想到还能出第二期,这几天增加了功能,还是有坑,这里说下
1. FineUI11
既然是FineUI11用例项目,FineUI11的改造是永久话题,
1.1 f:Tool图标在右边
对于f:ContentPanel我使用了<Tools>放按钮,因为f:Toolbar会错位,Tools里的控件f:Tool是图标和文字,但是这个没有图片再右边的属性IconAlign ,f:Button是有的;我想要这样的

好吧,只能改,首先新建 ToolEx
c# [HtmlTargetElement("f:Tool")]
[RestrictChildren("Menu", new string[] { "Listeners", "Attributes" })]
public class ToolEx : ToolTagHelperEx
{
}
然后告诉前台 Tool 被接管了
_ViewImports.cshtml@removeTagHelper FineUICoreEx.ToolTagHelperEx, FineUICoreEx
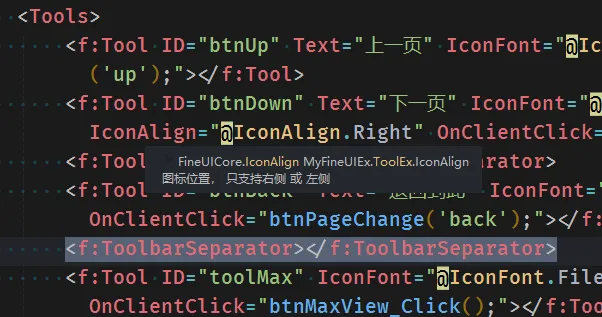
最后增加属性,核心就是i和span换个位置;
[HtmlTargetElement("f:Tool")] [RestrictChildren("Menu", new string[] { "Listeners", "Attributes" })] public class ToolEx : ToolTagHelperEx { /// <summary> /// 图标位置, 只支持右侧 或 左侧 /// </summary> [HtmlAttributeName("IconAlign")] public IconAlign IconAlign { get; set; } protected override void PreProcess(TagHelperContext context, TagHelperOutput output) { StringBuilder sb = new(); if (IconAlign == IconAlign.Right) { sb.Append($"$('#{this.Source.ID} i').before($('#{this.Source.ID} span'));"); } PageContext.RegisterStartupScript(sb.ToString()); base.PreProcess(context, output); } }
1.2 分割线
Tools里 f:ToolbarSeparator 也没有,干脆造一个,这里的思路是先 new Tool(),然后直接绘制一个ToolbarSeparator 替换;
首先要告诉 Tools 可以有 f:ToolbarSeparator,和上面的思路一样
c#[HtmlTargetElement("Tools")]
[RestrictChildren("f:Tool", new string[] { "f:ToolbarSeparator" })]
public class ToolsEx : ToolsTagHelperEx
{
}
然后修改 ToolbarSeparatorTagHelperEx 的默认绘制,如果是包在 <Tools> 里的,就改变行为
c#public class ToolbarSeparatorEx : ITagHelperEx<ToolbarSeparatorTagHelperEx>
{
public void BeforProcess(ToolbarSeparatorTagHelperEx tagHelper, TagHelperContext context, TagHelperOutput output, TagHelperExFun method)
{
var currentPath = method.GetCurrentPath();
var reverse = currentPath.AsEnumerable().Reverse();
//判断是不是在 ToolsEx 里
if (currentPath.Any(m => m.GetType() == typeof(ToolsEx)))
{
var nextItem = reverse.SkipWhile(m => m.GetType() == typeof(ToolsEx)).First();
var item = nextItem as PanelBaseTagHelper;
var newtool = new Tool();
item.Source.Tools.Add(newtool);
StringBuilder sb = new();
sb.Append($"$('#{newtool.ID}').replaceWith('<div class=\"f-toolbar-separator f-toolbar-item f-cmp f-widget\" style=\"display: initial;\"></div>');F.ui.{tagHelper.ID}.remove();$('#{tagHelper.Source.WrapperID}').remove();");
PageContext.RegisterStartupScript(sb.ToString());
}
}
}
然后就可以了

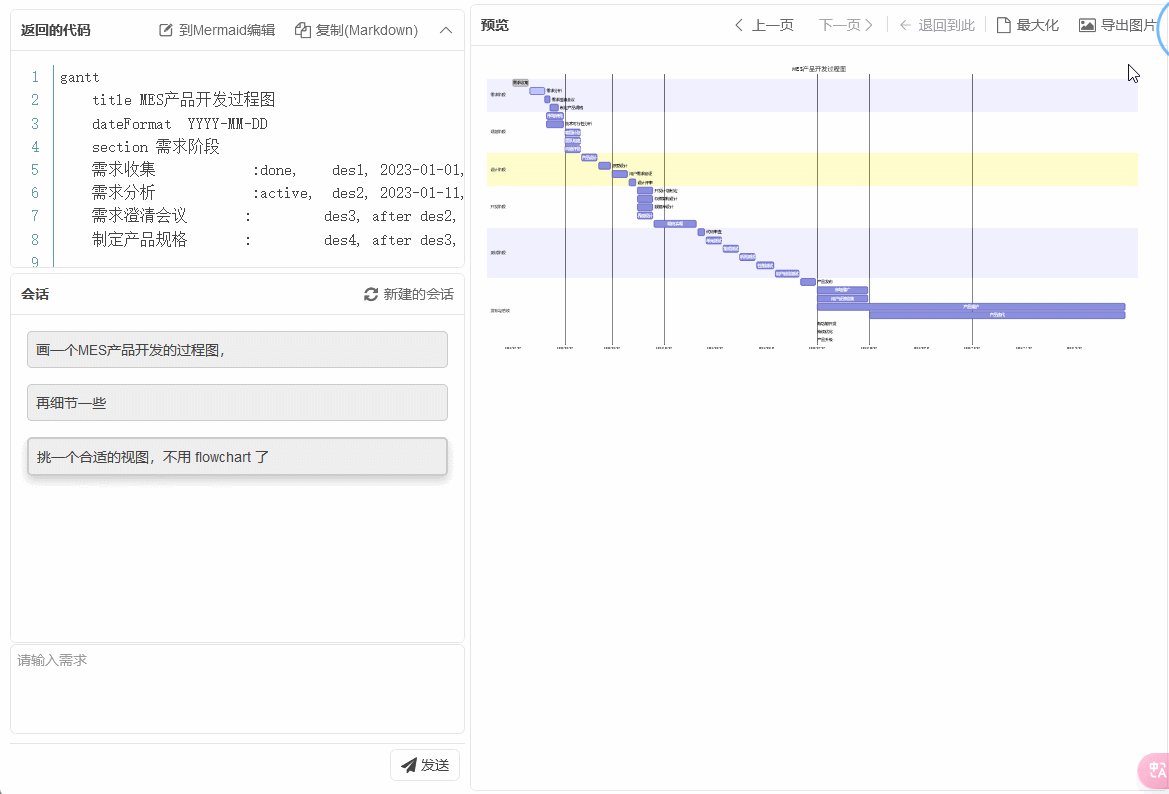
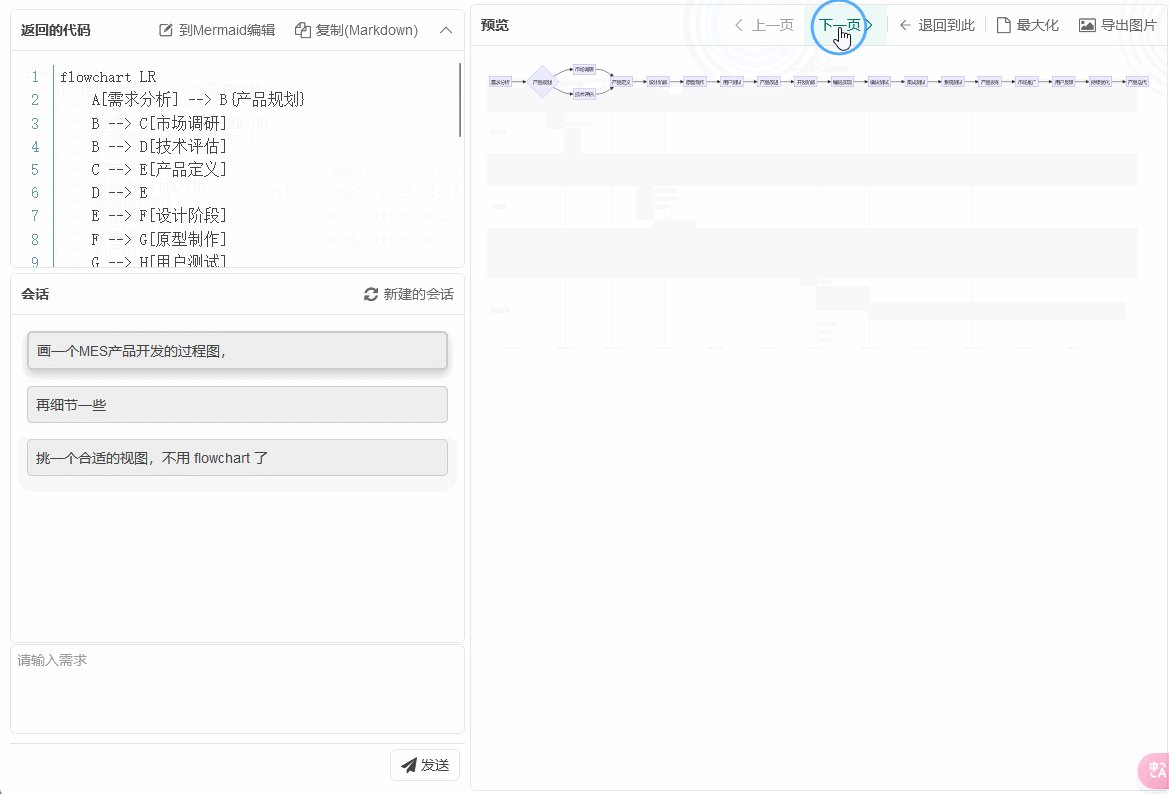
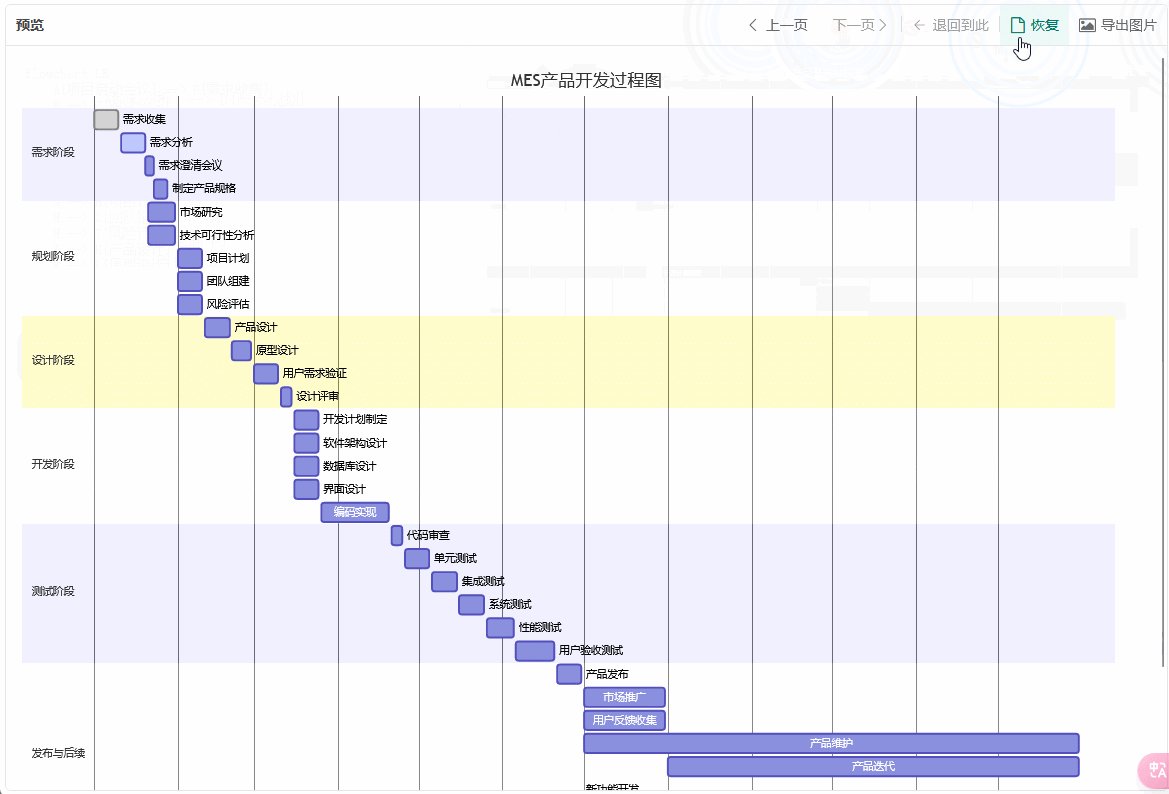
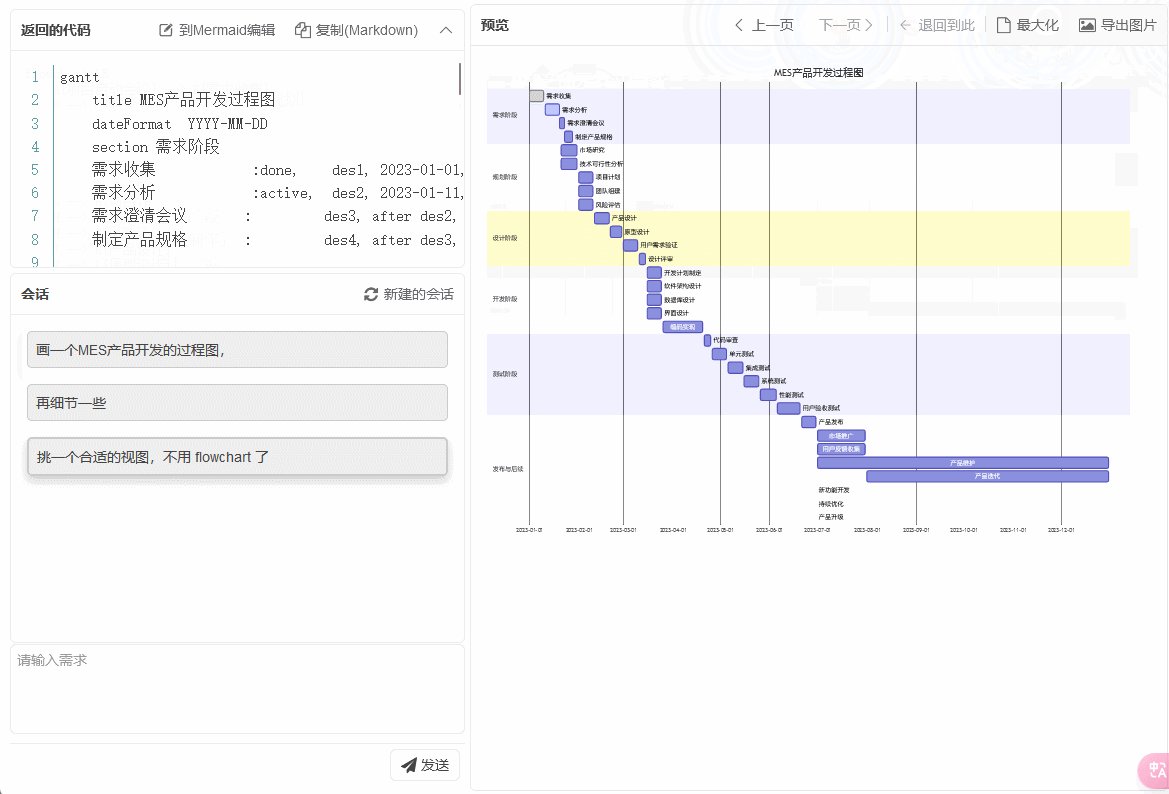
2. mermaid
2.1 拦截语法错误
mermaid.js 提供了语法验证和错误的事件
js//验证 注意是异步方法
F.ui.rightPanel.parse = await mermaid.parse(code);
js//注册语法错误
mermaid.setParseErrorHandler((e) => {
//错误信息
console.log('e>', e);
})
2.2 导出放大
mermaid.ink 的放大只有 1-3倍,可以通过调节width来直接放大,因为有的图像确实很模糊
jslet width = $('#mermaidSvg').width();
let scale = F.ui.btnscale.scale || 2;
width = width * scale;
const dataURL = `https://mermaid.ink/img/pako:${F.ui.codePanel.mermaidPako}?type=${type}&width=${width}`;
至此 该项目告一段落

如果对你有用的话,可以打赏哦
打赏


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录