请注意,本文编写于 612 天前,最后修改于 612 天前,其中某些信息可能已经过时。
目录

正好要做个工具,用FineUI11,一步一步的搭建一个项目
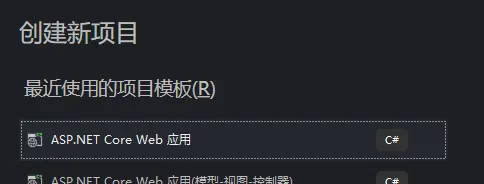
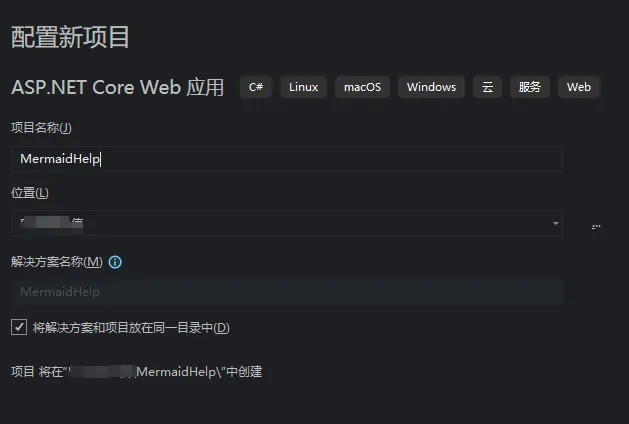
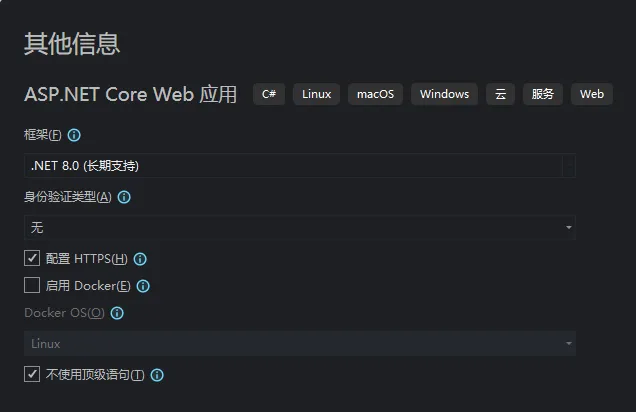
1. 首先新建一个项目,



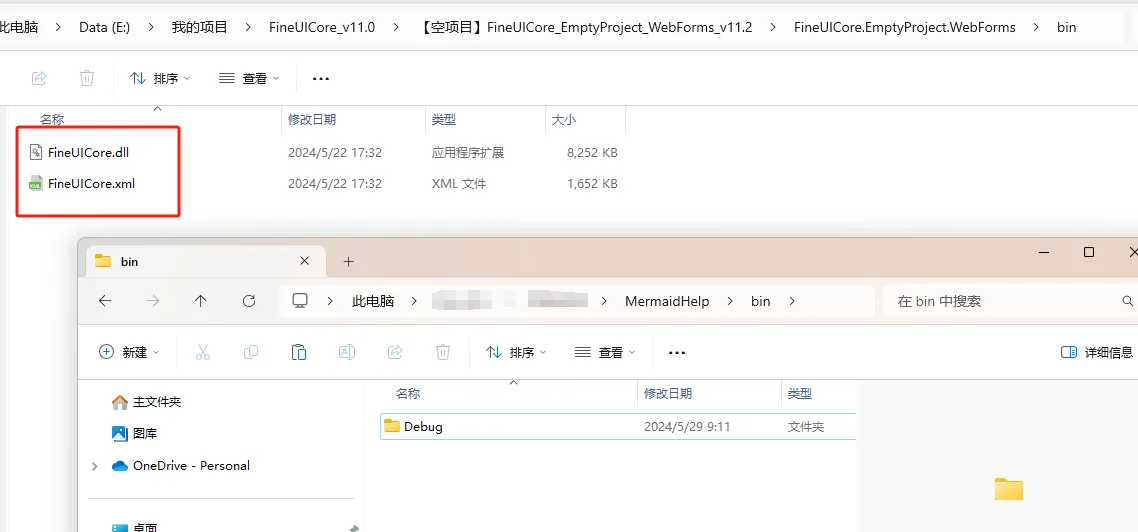
2. 拷贝DLL文件

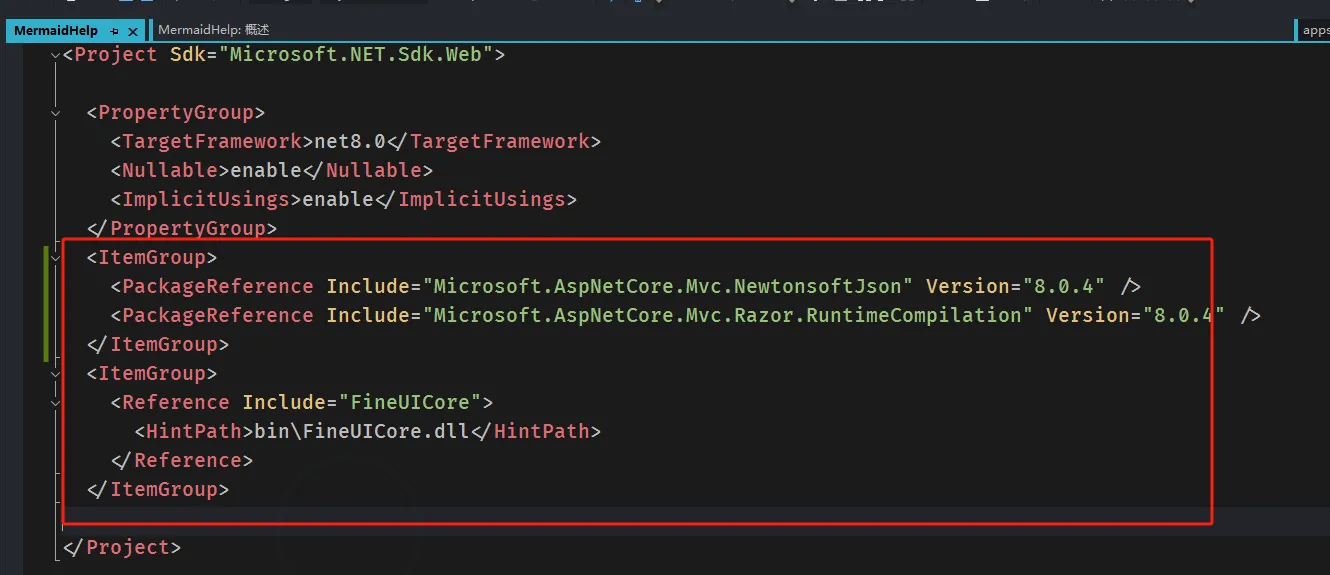
2.1 添加引用
双击项目


<ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Mvc.NewtonsoftJson" Version="8.0.4" /> <PackageReference Include="Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation" Version="8.0.4" /> </ItemGroup> <ItemGroup> <Reference Include="FineUICore"> <HintPath>bin\FineUICore.dll</HintPath> </Reference> </ItemGroup>
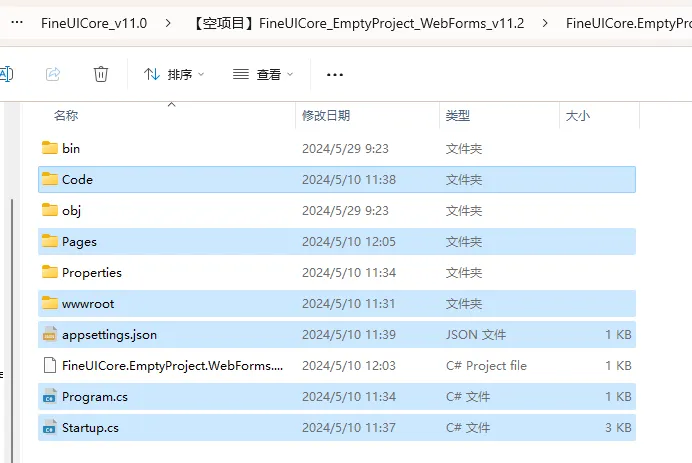
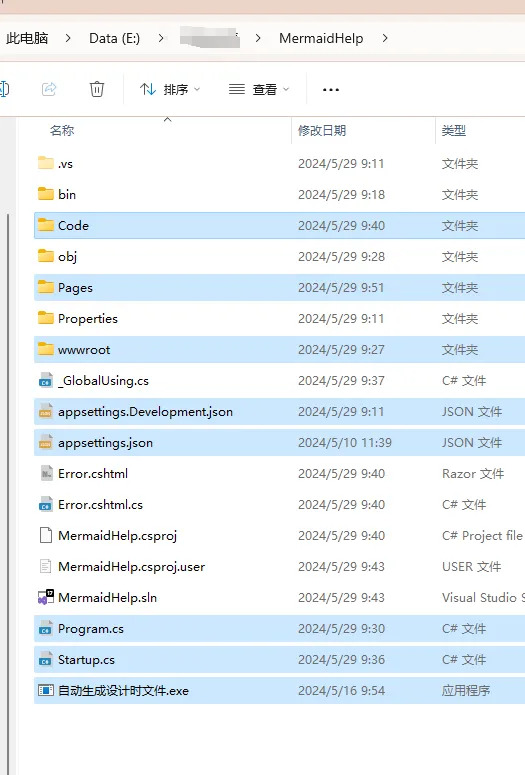
3. 复制资源

还有这个自动程序


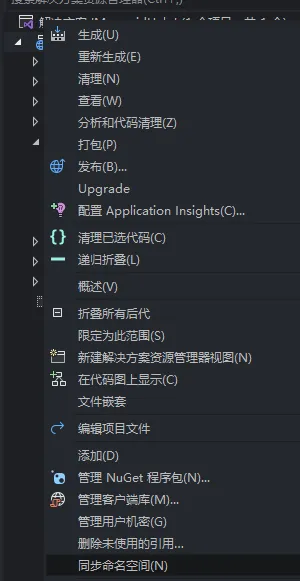
4. 同步命名空间

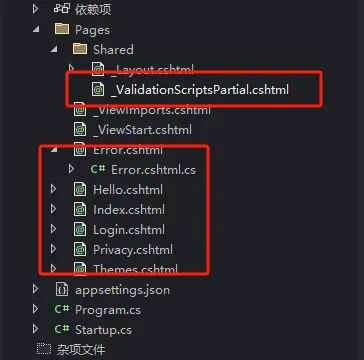
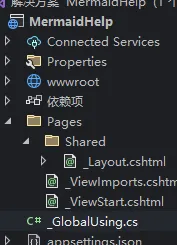
5. 没用的可以删除
Error.cshtml 可以留着

新建 _GlobalUsing.cs

global using FineUICore; global using System; global using System.Collections.Generic; global using System.Linq; global using System.Text; global using System.Threading.Tasks;
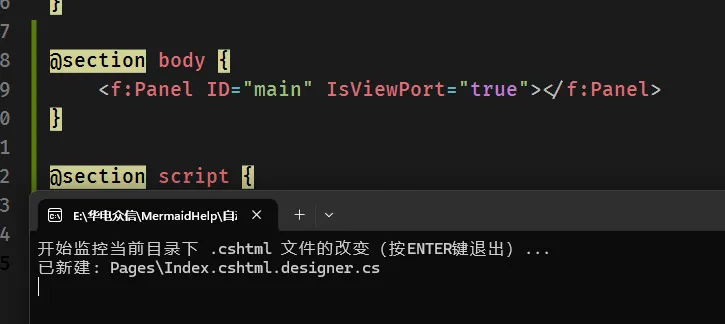
6. 开启自动程序

更多信息

仍要运行

7. 新建Index.cshtml

@page @model MermaidHelp.Pages.IndexModel @{ ViewBag.Title = "起始页面"; var F = Html.F(); } @section body { <f:Panel ID="main" IsViewPort="true"></f:Panel> } @section script { <script> </script> }
namespace MermaidHelp.Pages { public partial class IndexModel : BaseModel { protected void Page_Load(object sender, EventArgs e) { } } }

运行成功

相关连接
如果对你有用的话,可以打赏哦
打赏


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录