请注意,本文编写于 615 天前,最后修改于 612 天前,其中某些信息可能已经过时。
目录
 上一次的初学手册已经是2014年写的了,10年间FineUI产品发生了巨大的变化,最近FineUI11发布了,初学手册也跟着更新一下;
上一次的初学手册已经是2014年写的了,10年间FineUI产品发生了巨大的变化,最近FineUI11发布了,初学手册也跟着更新一下;
1. 版本选择
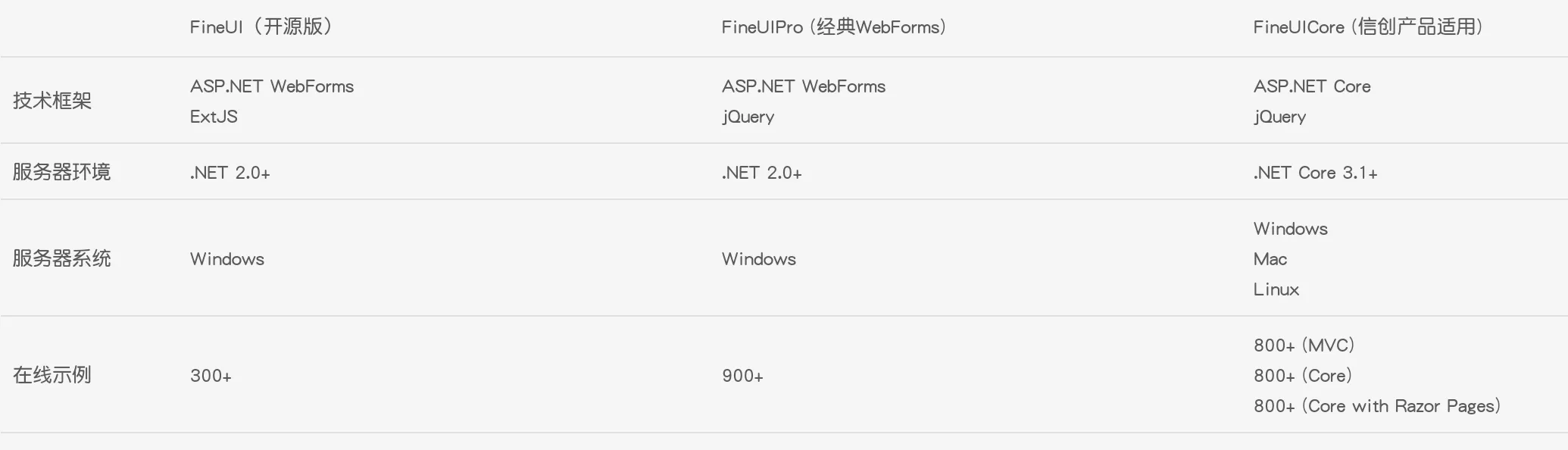
FineUI官网已经给了一个版本对比,

这里我展开一下,
- FineUI开源版前端基于ExtJS,已经是很老的版本了,已经停止维护了,基本可以不用考虑使用;
- 他的升级版是FineUIPro,前端基于JQuery,开发方式就是传统的ASP.Net WebForms,所以.net版本就到 .Net Framework 4.5,只能在Windows上运行发布;
- 随着.net升级到core,fineui又出来了FineUICore,适配.net 3.1以上,目前到.net8都可以运行,可以跨平台部署,core的开发模式多样,所以FineUICore有
Core函数式CoreRazorPagesCoreWebforms对应的开发模式;
| FineUI版本 | .Net支持 | 部署环境 | 唠叨 |
|---|---|---|---|
| FineUIPro | 最高支持到 .NetFramework4.5 | Windows | 如果你没有跨平台部署(Linux Mac)的需求,或者不熟悉.NetCore,可以选择这个版本,Asp.net对我已经很有时代感了,现在确实有的学校还在教 还是有部分人上手会快一些; |
| FineUICore | .NetCore3.1+ | Windows Linux Mac | 这里的写法是Core的原始MVC写法,前台cshtml使用函数式的标签,比如F.Grid().ID(...),这是我目前使用的版本,对自定义扩展友好,扩展的方法可以点出来 |
| FineUICoreRazorPages | .NetCore3.1+ | Windows Linux Mac | 这个兼容的是RazorPages开发模式,前台是标签式的控件,<f:Grid ID='xxx' >,后台是 OnGet |
| FineUICoreWebForms | .NetCore3.1+ | Windows Linux Mac | 这个是独创的WebForms写法,前台还是标签<f:Grid ID='xxx' >,但是后台和Asp.net一样,就是FineUIPro,如果你是从FineUIPro升级 或 会Asp.Net但是需要跨平台的支持,就可以无痛上手这个版本 |
2. 下载
通过以上的对比后,当你看见星球的置顶下载就不会蒙圈了,下载里包括 后台API 前台API 空项目 示例源码;示例源码提供所有控件的属性示例,一定要过一眼,结合API一点点调试看,基本都过一遍就行了;空项目是为了教会搭建,如果要使用FineUI最精简的就是空项目的示例;
首先加入星球

找到精华置顶

找到版本并下载

下一篇我会从新建解决方案开始使用FineUI11开发页面并发布
相关连接
如果对你有用的话,可以打赏哦
打赏


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录