请注意,本文编写于 619 天前,最后修改于 618 天前,其中某些信息可能已经过时。
目录
 通过前两次的笔记,终于为
通过前两次的笔记,终于为FineUI11的控件标签增加了自定义的属性,今天继续以AutoEmptyText为例,让属性生效。
在扩展的第一篇(FineUI11.0-CoreWebForms笔记(五))中是写过这个例子的:
protected override void PreProcess(TagHelperContext context, TagHelperOutput output) { base.PreProcess(context, output); }
1. 伪代码
在上一篇的笔记提到,Razor写法父元素是找不到子元素的,虽然我给Form标签增加了AutoEmptyText属性,但是这个属性本身不影响Form,而是Form的子元素,就是表单的字段,比如TextBox DropDownList等;
所以属性的生效应该在TextBox的PreProcess中判断:
得到父标签 Form 父标签 Form 的 AutoEmptyText 值是否为 True 如果是 并且 EmptyText 为空 则设置 EmptyText = 请填写{Label}
2. 实现
首先有TextBoxTagHelperEx类如下:
namespace FineUICoreEx { [HtmlTargetElementAttribute("f:TextBox")] [RestrictChildrenAttribute("Listeners", "Attributes")] public class TextBoxTagHelperEx : TextBoxTagHelper { //标签处理前执行 protected override void PreProcess(TagHelperContext context, TagHelperOutput output) { base.PreProcess(context, output); } } }
2.1 第一步,得到父标签 Form
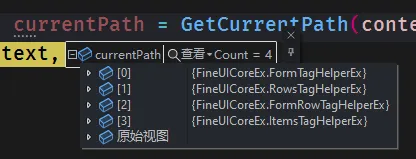
FineUI11 直接提供了得到标签路径的方法 GetCurrentPath,返回List<BaseTagHelper> ,通过判断类型就能找到爹;代码如下:
//按顺序得到层级 List<BaseTagHelper> currentPath = GetCurrentPath(context); //得到第一个匹配的Form,注意是倒序 var Form = currentPath.AsEnumerable().Reverse() .FirstOrDefault(m => m.GetType() == typeof(FormTagHelperEx)) as FormTagHelperEx;

2.2 除了第一步
剩下的就简单了,判断和赋值,当前的控件就是Source
protected override void PreProcess(TagHelperContext context, TagHelperOutput output) { //按顺序得到层级 List<BaseTagHelper> currentPath = GetCurrentPath(context); //得到第一个匹配的Form,注意是倒序 var Form = currentPath.AsEnumerable().Reverse() .FirstOrDefault(m => m.GetType() == typeof(FormTagHelperEx)) as FormTagHelperEx; //判断 if (Form != null && Form.AutoEmptyText && string.IsNullOrEmpty(Source.EmptyText)) { //设置 Source.EmptyText = $"请填写{Source.Label}"; } base.PreProcess(context, output); }
3. 扣子
DropDownList再写一次就行了 略
TimePicker再写一次就行了 略;TextArea再写一次就行了 略;NumberBox再写一次就行了 略;
……
懒癌
复制超过三个,我想到了这个实现应该写到基类上
未完待续🔜
相关连接

如果对你有用的话,可以打赏哦
打赏


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录