目录
 拿到了FineUI11的测试包,今天上午有时间下来看看,这里做个记录,给没有拿到的尝个新鲜;
拿到了FineUI11的测试包,今天上午有时间下来看看,这里做个记录,给没有拿到的尝个新鲜;
具体的更新变化就说了,这里已经说了,我来啰嗦下个人感受到的变化;
1. .cshtml.designer.cs 📐
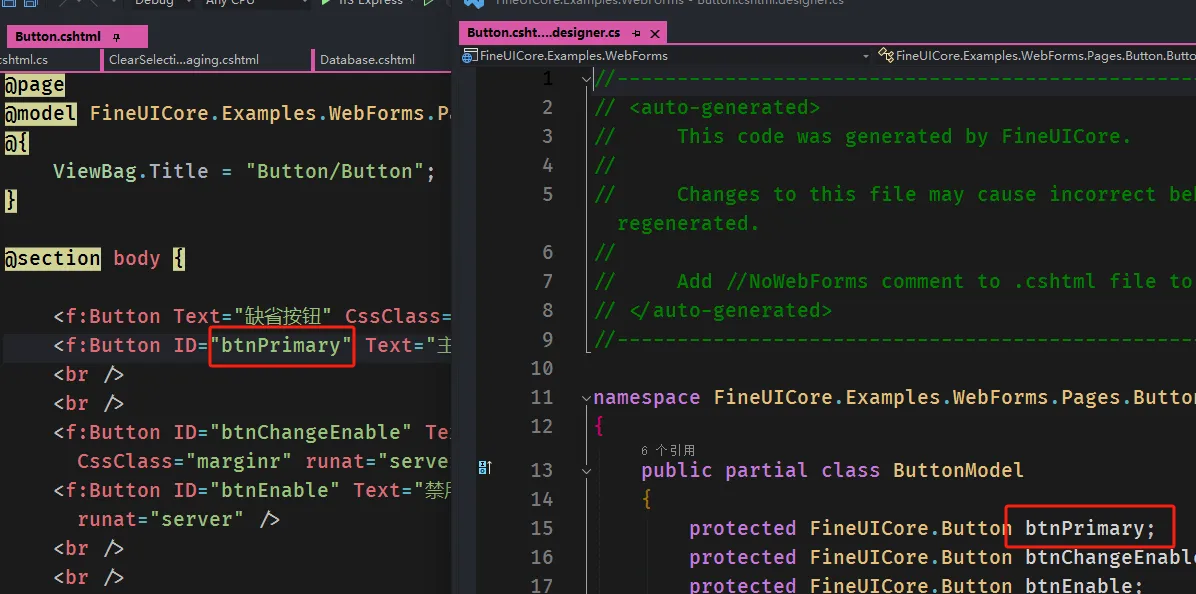
对使用Fineui的开发者,本次最大的更新就是多了一个.cshtml.designer.cs ,每个.cshtml.cs文件对应一个.designer.cs,就是当前页面Model的另一"部分"(partial),里面存的是类型为FineUI控件的字段,字段名就是控件的ID名,等于根据ID名,在cs页面创建了一个字段,就可以直接用了,WebForm就是这么干的,就不多说;

具体来看是怎么实现的,为什么写cshtml会自动生成呢,非常的合理,因为启动了一个监听程序 自动生成设计时文件.exe ,是手动开启的一个exe文件(WindowsX86限定外挂)

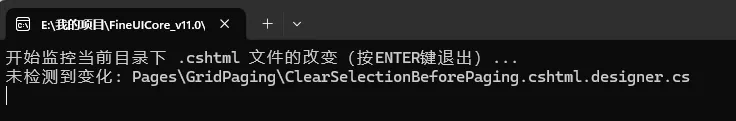
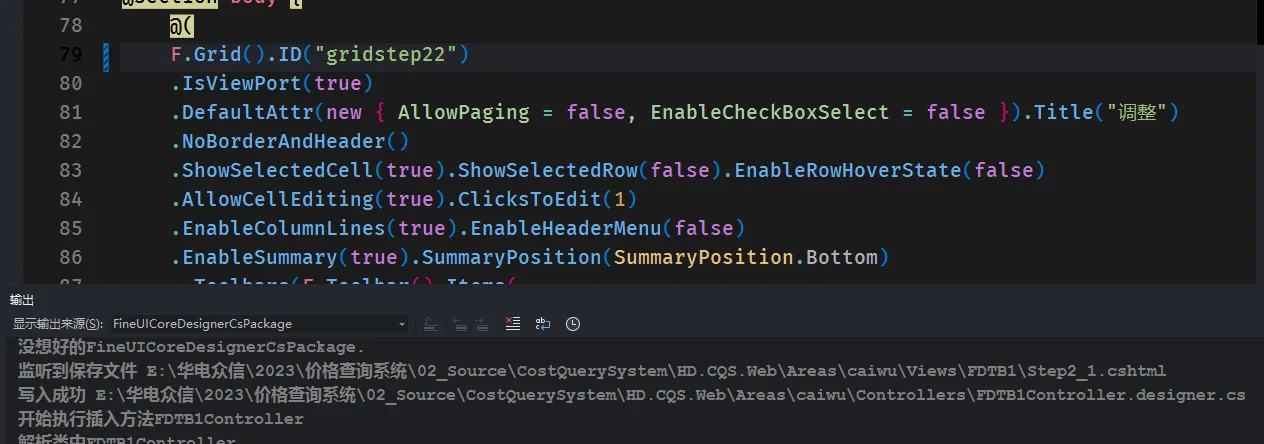
原理自然就是监听 .cshtml 文件的变化,读取页面的控件ID,然后写入.designer.cs,因为我自己也写了一个面向FineUICore的vs插件,这里F产品没有写成vs插件可能是维护成本比较大,因为我自己写只兼容vs2022就行了;
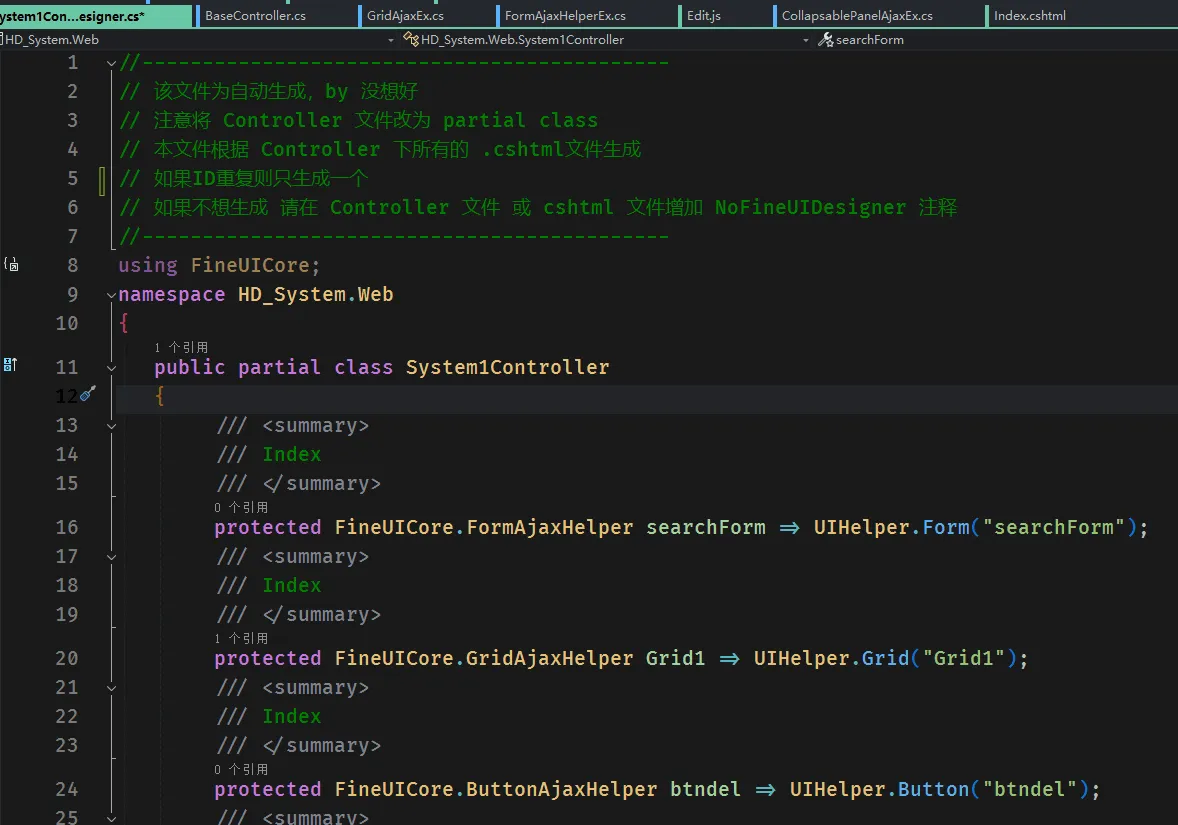
下面是我自己写的,原理是一样的:


2. 属性操作 🔧
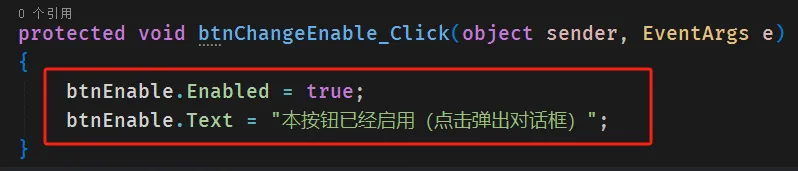
自动添加了控件是第一步,我们看到cs的代码可以直接给属性赋值,

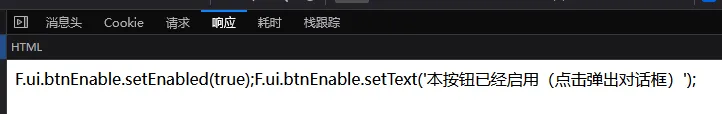
这里其实还是生成了js代码,然后响应到前台

这里其实也很明显,在属性的get set操作就行了,老朋友FState终于登场,最后应该使用拦截FineUIMiddleware WebFormsFilter生成被抛出响应,这里就不深挖了;
3. 回发 🔙
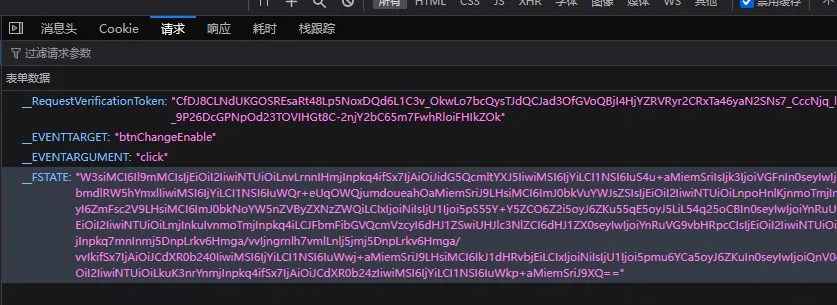
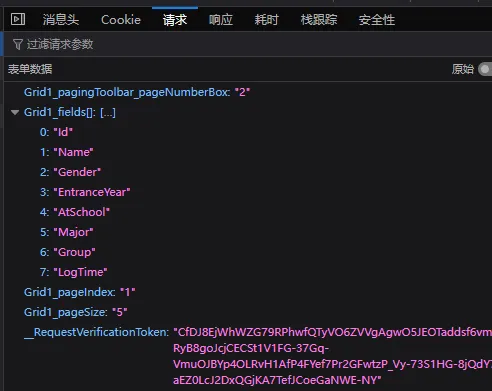
新的回发也是老熟人了,应该是将页面的控件属性加密后(就是Base64)回发了,然后赋值到控件的属性上,后台就可以拿到了,和WebForms一样(真的一样💯!),

这是当前版本的回发

4. 事件 💡
前台事件是这么写的 OnClick="btnChangeEnable_Click"
绘制生成了对应的代码
jsvar _f5=new F.Button({
id:'btnChangeEnable',
renderTo:'#btnChangeEnable_wrapper',
cls:'marginr',
text:'启用后面的按钮',
handler:function (event) {
F.doPostBack({
eventTarget: 'btnChangeEnable',
eventArgument: 'click',
url: '?handler=btnChangeEnable_Click',
disableControl : 'btnChangeEnable'
});
}
});
F.doPostBack 用了新的参数,这里回发前会调用disableControl ,回发完成再f_enable
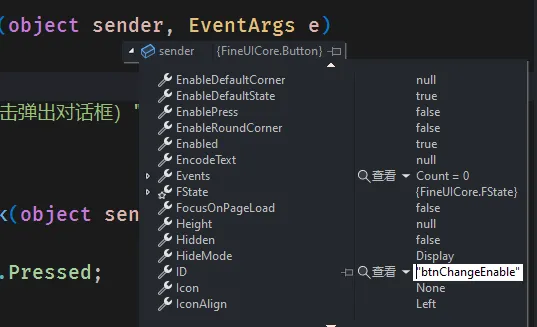
这里回发的这个sender就是当前的控件

就先看这么多吧,我大概率用不上WebForm开发模式,至于页面响应效率我到不上心,得瑟才是我的本质😏
相关连接



本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!