目录
 今天对场景做了测试,
今天对场景做了测试,
一个场景是每个页面打开都应该有一个menuid菜单ID,在打开页面和页面回发时用以判断权限;
另一个场景一般我开发编辑功能 列表主页面使用IFrame打开编辑的页面,需要将编辑的id传给子页面,拼接在url后面,在子页面保存时提交将id传到后台
这两个场景都用到了__doPostBack带自定义参数;按之前的写法我直接写js自定义回发
1. 菜单权限
直接参考这个就行了,我还没有试😅
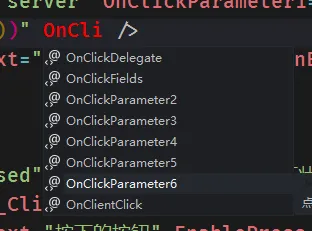
2. OnClickParameterN
如果是Button 可以使用 OnClickParameterN,这个N是个数,给了6个,

直接这么写就行了✍️
cshtml<f:Button ID="btnChangeEnable" Text="回发测试" OnClick="btnChangeEnable_Click" CssClass="marginr" runat="server" OnClickParameter1="@(new Parameter("menuid", "F.queryString('menuid')"))" />
这时前台的绘制变成了
jsvar _f5=new F.Button({
id:'btnChangeEnable',
renderTo:'#btnChangeEnable_wrapper',
cls:'marginr',
text:'回发测试',
handler:function (event) {
F.doPostBack({
eventTarget: 'btnChangeEnable',
eventArgument: 'click',
url: '?handler=btnChangeEnable_Click',
disableControl : 'btnChangeEnable',
params: {
menuid: F.queryString('menuid')
}
});
}
});
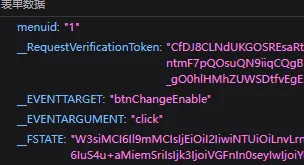
可以看到参数放在了params里;回发的实际请求会带上menuid

后台使用Request.Form获取
var menuid = Request.Form["menuid"];
3. 其他事件
如果不是Button没有OnClickParameterN,除了可以自己写F.doPostBack,我还发现了一个参数F.postBackParams,这是一个前台参数API里没有,但是外露到F上了,在FienUI8 给Window.hidePostBack用了一下,到FienUI10就没用,这个参数会$.extend提交的参数上;
比如可以在 Shared\_Layout.cshtml中
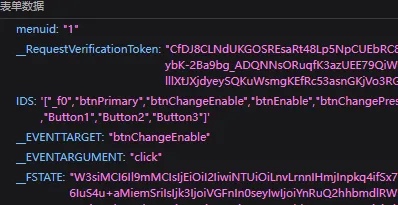
<script> F.postBackParams = { menuid: F.queryString('menuid'), IDS: F.toJSON(Object.keys(F.all)) } </script> @RenderSection("script", false)
这样回发就带着了

但是这个参数用完就清除了F.postBackParams = undefined,哈哈😂,第二次回发就没了;
改成不让设置为undefined就行了👌
<script> $(function () { F._postBackParams = {}; Object.defineProperty(F, 'postBackParams', { get() { return Object.assign(F._postBackParams, { menuid: F.queryString('menuid'), IDS: F.toJSON(Object.keys(F.all)) }) }, set(value) { if (value === undefined) { console.log('不让'); } else { F._postBackParams = value; } }, enumerable: true, configurable: true }); }); </script>
这写可能用处不大,但是有个好处,可以凑字数;
4. FormBase.GetData
我注意到 ShowNotify可以接收表单控件,原来增加了一个方法ResolveFormFields,我来优化下,可以转为JObject,直接这么用就行了var data = SimpleForm1.GetData();
using Newtonsoft.Json.Linq; using System; using System.Collections.Generic; using System.Reflection; namespace FineUICore { public static class FormBaseEx { /// <summary> /// 从给定的<see cref="FormBase"/>实例中获取类型为<T>的序列化数据。 /// </summary> /// <param name="f">要从中提取数据的表单基础实例。</param> /// <typeparam name="T">要转换的目标类型。</typeparam> /// <returns>一个可空的<T>对象,表示从表单字段序列化的数据。</returns> public static T? GetData<T>(this FormBase f) { List<Field> resolvedFields = ResolveFormFields(f); var jobj = GetDataByFields(resolvedFields); return jobj.ToObject<T>(); } /// <summary> /// 从给定的<see cref="FormBase"/>实例中获取JSON对象表示的数据。 /// </summary> /// <param name="f">要从中提取数据的表单基础实例。</param> /// <returns>一个包含表单字段数据的JSON对象。</returns> public static JObject GetData(this FormBase f) { List<Field> resolvedFields = ResolveFormFields(f); var jobj = GetDataByFields(resolvedFields); return jobj; } /// <summary> /// 根据提供的字段列表创建一个JSON对象,其中包含每个字段的ID和文本值。 /// </summary> /// <param name="resolvedFields">要处理的字段列表。</param> /// <returns>一个包含字段ID和文本值的JSON对象。</returns> private static JObject GetDataByFields(List<Field> resolvedFields) { var jobj = new JObject(); foreach (Field field in resolvedFields) { string text = ""; if (field is CheckBoxList) { text = String.Join(", ", (field as CheckBoxList).SelectedValueArray); } else if (field is RadioButtonList) { text = (field as RadioButtonList).SelectedValue; } else { // 获取 Text 属性的值 var propertyInfo = field.GetType().GetProperty("Text", BindingFlags.Instance | BindingFlags.Public | BindingFlags.NonPublic); if (propertyInfo != null) { text = propertyInfo.GetValue(field).ToString(); } } if (!String.IsNullOrEmpty(text)) { jobj.Add(field.ID, text); } } return jobj; } /// <summary> /// 递归地解析<see cref="ControlBase"/>及其子控件,收集所有字段。 /// </summary> /// <param name="control">要解析的控件基础实例。</param> /// <returns>一个包含所有找到的字段的列表。</returns> private static List<Field> ResolveFormFields(ControlBase control) { var resolvedFields = new List<Field>(); if (control is PanelBase) { if (control is FineUICore.Form) { foreach (FormRow row in (control as FineUICore.Form).Rows) { foreach (ControlBase rowItem in row.Items) { resolvedFields.AddRange(ResolveFormFields(rowItem)); } } } foreach (ControlBase item in (control as PanelBase).Items) { resolvedFields.AddRange(ResolveFormFields(item)); } } else if (control is Field) { resolvedFields.Add(control as Field); } return resolvedFields; } } }
相关连接



本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!