在FineUI初学手册中提到FineUICoreWebForms 会将页面状态全部回发,后台解析后实现后台得到前台的数据;
之前我还提到过使用SignalR.InvokeAsync来执行js收集前台的信息;
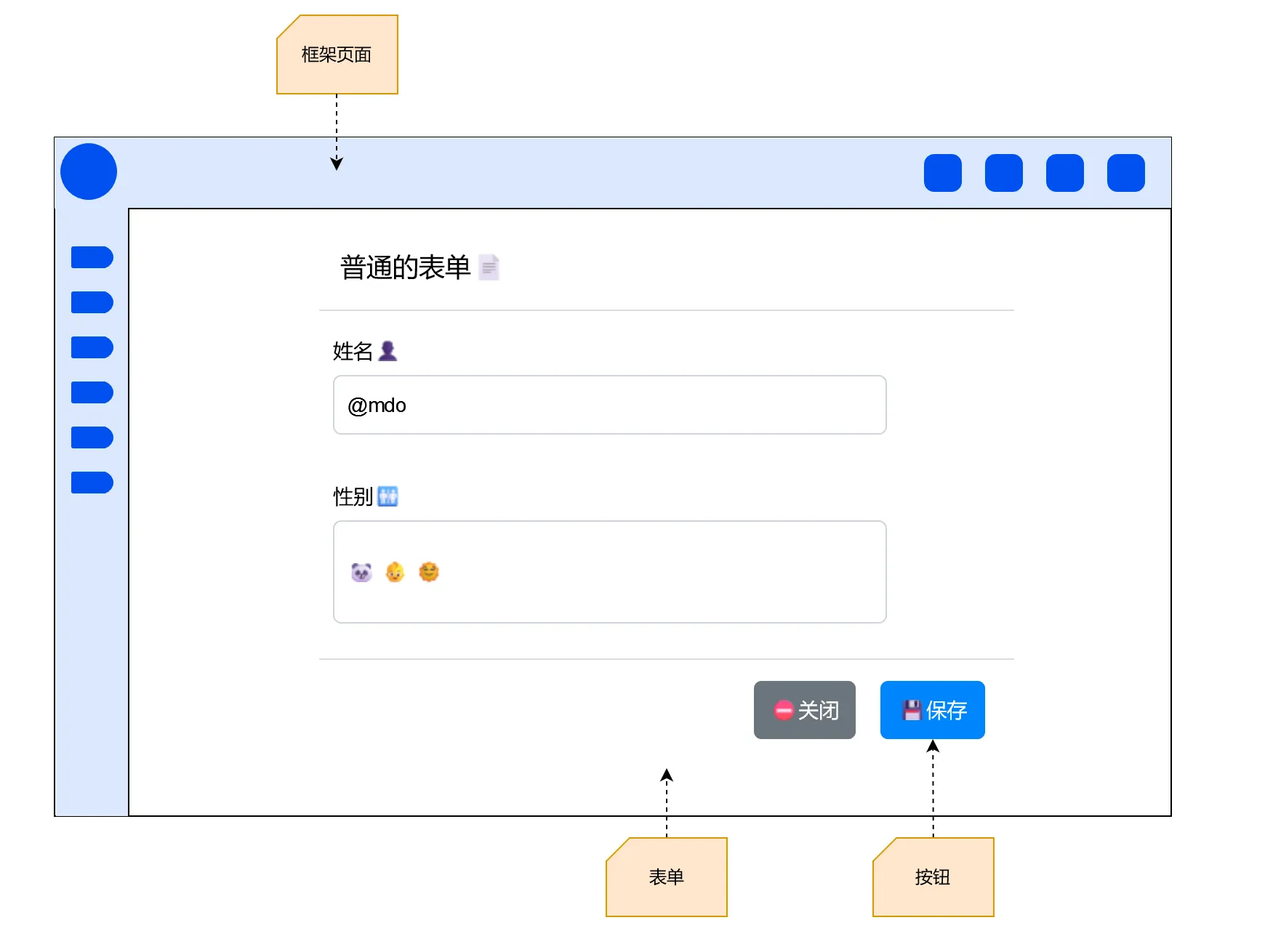
结合以上两点💡,在开发中我使用 FineUICoreMVC 实现了在Controller中对前端控件状态的获取🛠️,从而减少前台js的代码,让后台方法看起来更加完整📝;

以下内容来自Kimi 月之暗面 https://kimi.moonshot.cn
User
新质生产力是什么意思,与 工业数字转型有什么联系
Kimi
新质生产力是指以新技术深化应用为驱动,以新产业、新业态和新模式快速涌现为重要特征,进而构建起新型社会生产关系和社会制度体系的生产力。它代表了新技术、创造新价值、适应新产业、重塑新动能的新型生产力,是推动人类文明进步的根本动力 。
新质生产力与工业数字转型紧密相关。工业数字转型是推进新型工业化、建设现代化产业体系的重要举措。它涉及到利用数字技术,如人工智能、物联网、大数据等,来优化生产流程、提升生产效率和产品质量,实现制造业的高端化、智能化、绿色化发展。数字化转型通过促进数据的自由流动,实现全要素、全产业链、全价值链的全面连接,从而推动制造业企业形态和生产方式的根本性变革 。
具体来说,新质生产力的形成路径主要靠创新发展,而科技研发和数字转型是创新发展最主要的两条路径。相比于科技研发的高资本投入,数字转型投入更少,收益更高,对企业具备比较好的性价比。数字化转型可以帮助中小企业优化生产流程、实现精细化管理、改善供应链管理等,有助于降低企业成本、提高生产效率、产品质量,并更好地满足客户需求 。
此外,制造业数字化转型是新质生产力构建的重要途径,也是最关键的途径。通过整合科技创新资源,引领发展战略性新兴产业和未来产业,可以加快形成新质生产力。数字化转型不仅推动生产力、社会经济层面的变迁,还意味着生产关系、社会制度层面的深刻变革 。
因此,加快发展新质生产力与深入推进工业数字转型是相辅相成的,两者共同推动着制造业向更高质量、更可持续的发展方向前进。
不知道更新啥了,油猴Tampermonkey脚本丢了,这里记录下,避免丢失;
写页面的时候老是发现 ID 记不住 或者 字段忘了,就放了个右键,比 F12 快一点,虽然代码没多少,但是确实不多,