因为特定场景,想到使用 html2canvas 给Grid导出图片,感觉比导出Excel好使一些,这里忽略了Grid的横向滚动条,遇见的可以作为参考,导出的效果还是不错的
开发时遇到了这个情况,我想在两个业务类中传输数据,即类1定义了日志的实现,类2调用,所以我想将日志实现作为一个依赖注入,使用 Scoped 在本次提交时生效,然而我的业务代码是 Singleton 注入 services.AddSingleton ,当业务类直接通过构造引用区域依赖 Scoped 时会报错,稍微测试了一下,这里记录总结;
读书笔记
前言
地图就是模型,而模型被用来描绘人们所关注的现实或想法的某个方面。模型是一种简化。它是对现实的解释一把与解决问题密切相关的方面抽象出来,而忽略无关的细节
💡故事
1)模型和设计的核心互相影响
💡减少沟通成本
2)模型是团队所有成员使用的通用语言的中枢。
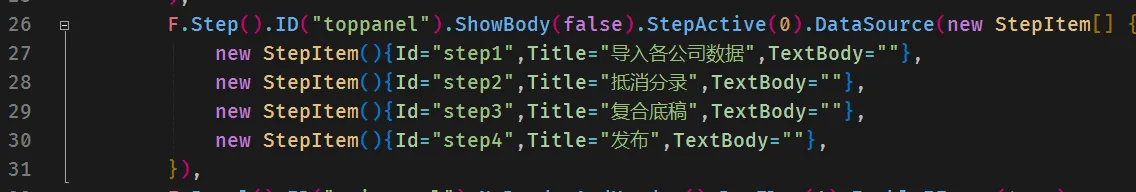
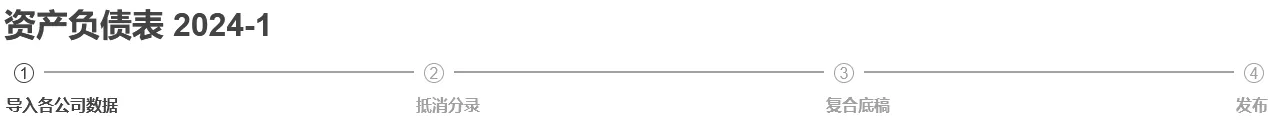
 时使用时代码
时使用时代码