本来买的vps闲着,然后部署了个H5的游戏,又想着ip访问不方便,就想打包APP。网上搜了一下,在线打包好多都花钱,本地的,装HBuilderX或者Android Studio,后来AI告诉我 Cordova 可以,是Node.js的一个工具Node.js我本地倒是有,安装也不麻烦,使用倒是还行,但是还要安装一堆的环境。我手上有docker,原来已经有人打包好Cordova安卓环境了,直接用就行,docker还能当工具用,我也是第一次知道这么玩。
 公司各种环境比较多,VPS 开的也多,之前的
公司各种环境比较多,VPS 开的也多,之前的Uptime Kuma 能监听服务,非入侵监听不到CPU,内存什么的,所以还是要探针,简单些主流的有 ServerStatus和哪吒探针,随便挑了一个 ServerStatus,这里记录下🕳️坑

 从0开发一个vs插件(因为之前没开发过所以是0,并不是因为我是0),需要准备 参考样板(成熟的项目和别人的分享),大模型(最好联网搜索的),官方教程;
从0开发一个vs插件(因为之前没开发过所以是0,并不是因为我是0),需要准备 参考样板(成熟的项目和别人的分享),大模型(最好联网搜索的),官方教程;
-
解决方案我找到了CodeMaid的源码,因为一直在用,所以就直接用了;网上大多的分享都过期了,参考价值有限;
-
一开始还是问AI,先问的GPT,使用的GPT-4o-mini,但是他的代码也有点过期,Claude3.5也有点不准,而且费用感人,结合着用就行了,kimi也用了,可以联网检索,三个结合才一点点试出来的,可见插件开发这个学习资料还是很少的;
1. 万事开头难
首先有需求后,需要分析进行任务拆解,WBS
比如我要实现右键菜单点击跳转到事件的定义,我要先提出需求,然后让AI给我一段伪代码整理思路,这个过程适合编程经验少的,
提示词
我要开发一个vs2022的插件,你给我写一个伪代码,实现 在cshtml页面,点击右键,弹出菜单中,点击按钮,获取右键位置范围内的事件名称,点击后跳转到cs文件的该事件的代码位置,你思考下我要实现哪些方法和步骤
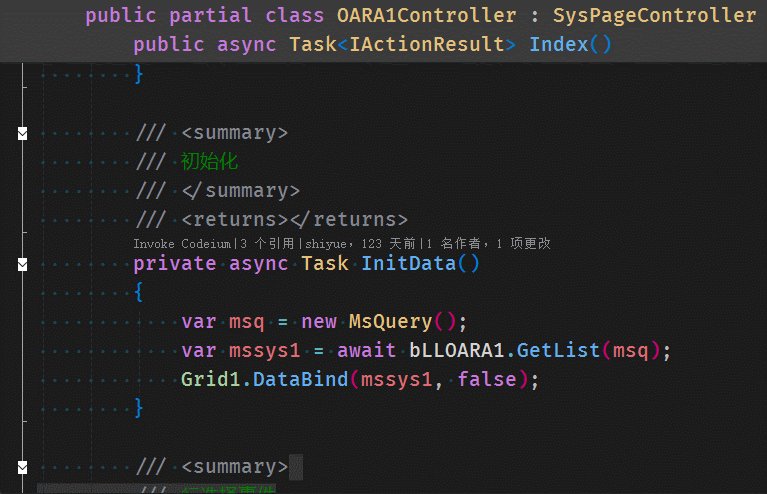
在做Q3的总结,这里记录下代码部分
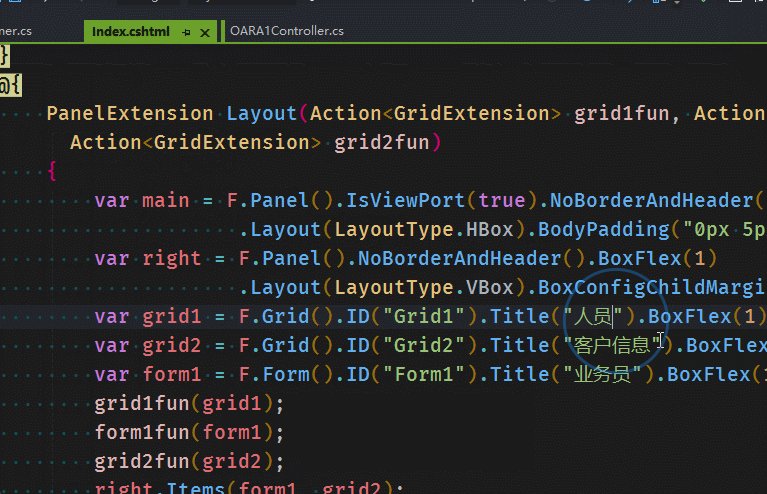
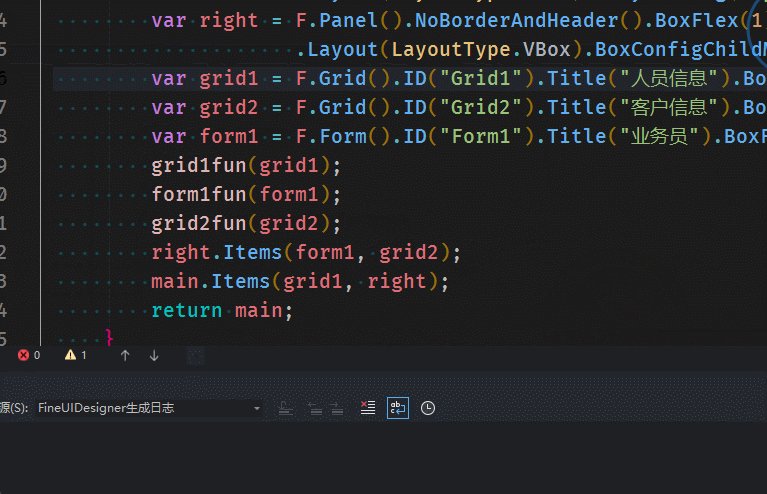
Q3中框架升级的点包括之前提到的基于SignalR的及时响应,已经适配了多个控件的多个属性方法,对于常用的方法代码变得非常简介,前台不用写自定义的回发提交
c# [HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> LoadList2Data()
{
var MA003 = await FineUIAjaxHelpEx.QueryString("MA003");
var list = await bLLORAC1.GetListBy10(MA003);
await Grid1.DataBindAsync(list, showloading: true);
return ResultAsync();
}
cshtml.Tools(F.Tool().IconFont(IconFont._Refresh).OnClickAsync(Url.Action("LoadList2Data")))


