目录
 从0开发一个vs插件(因为之前没开发过所以是0,并不是因为我是0),需要准备 参考样板(成熟的项目和别人的分享),大模型(最好联网搜索的),官方教程;
从0开发一个vs插件(因为之前没开发过所以是0,并不是因为我是0),需要准备 参考样板(成熟的项目和别人的分享),大模型(最好联网搜索的),官方教程;
-
解决方案我找到了CodeMaid的源码,因为一直在用,所以就直接用了;网上大多的分享都过期了,参考价值有限;
-
一开始还是问AI,先问的GPT,使用的GPT-4o-mini,但是他的代码也有点过期,Claude3.5也有点不准,而且费用感人,结合着用就行了,kimi也用了,可以联网检索,三个结合才一点点试出来的,可见插件开发这个学习资料还是很少的;
1. 万事开头难
首先有需求后,需要分析进行任务拆解,WBS
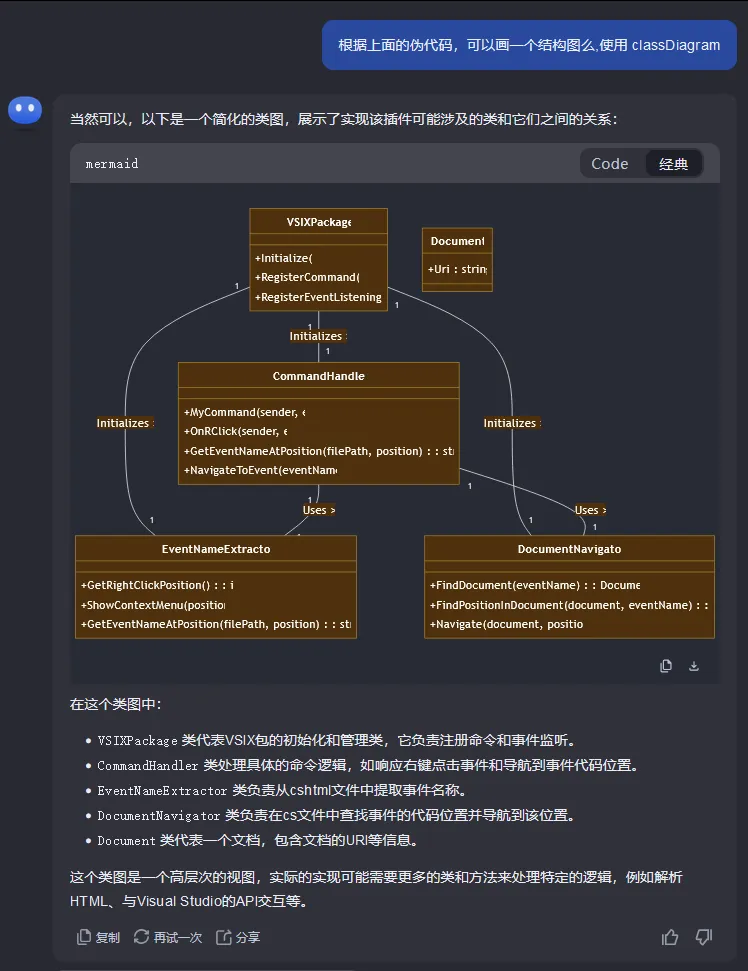
比如我要实现右键菜单点击跳转到事件的定义,我要先提出需求,然后让AI给我一段伪代码整理思路,这个过程适合编程经验少的,
提示词
我要开发一个vs2022的插件,你给我写一个伪代码,实现 在cshtml页面,点击右键,弹出菜单中,点击按钮,获取右键位置范围内的事件名称,点击后跳转到cs文件的该事件的代码位置,你思考下我要实现哪些方法和步骤
答复
开发一个Visual Studio 2022插件来实现您描述的功能,需要涉及到Visual Studio扩展开发的几个关键步骤。以下是实现该功能的伪代码和步骤概述:
1. 设置项目和依赖项
首先,您需要创建一个新的VSIX项目,并添加必要的NuGet包,比如Microsoft.VisualStudio.SDK和Microsoft.VisualStudio.OLE.Interop。
2. 创建命令和菜单项
您需要定义一个新的命令,该命令将响应右键点击事件,并在弹出菜单中添加一个按钮。
csharp[Command(PackageIds.MyCommandId)]
public void MyCommand(object sender, EventArgs e)
{
// 弹出菜单逻辑
}
3. 监听右键点击事件
您需要监听cshtml页面的右键点击事件,并在该事件触发时显示菜单。
csharppublic void OnRClick(object sender, EventArgs e)
{
// 获取右键点击的位置
var rightClickPosition = GetRightClickPosition();
// 显示菜单
ShowContextMenu(rightClickPosition);
}
4. 获取事件名称
在菜单项被点击后,您需要解析cshtml文件,找到点击位置范围内的事件名称。
csharppublic string GetEventNameAtPosition(string filePath, int position)
{
// 解析cshtml文件,获取事件名称
// 这里需要实现具体的解析逻辑
return eventName;
}
5. 跳转到事件代码位置
一旦获取到事件名称,您需要找到对应的cs文件,并跳转到该事件的代码位置。
csharppublic void NavigateToEvent(string eventName)
{
// 查找对应的cs文件和事件位置
var document = FindDocument(eventName);
var position = FindPositionInDocument(document, eventName);
// 跳转到指定位置
Navigate(document, position);
}
6. 实现辅助方法
您需要实现一些辅助方法来完成上述步骤,比如获取右键点击位置、显示菜单、解析cshtml文件、查找文档和位置等。
csharpprivate int GetRightClickPosition()
{
// 实现获取右键点击位置的逻辑
return position;
}
private void ShowContextMenu(int position)
{
// 实现显示菜单的逻辑
}
private Document FindDocument(string eventName)
{
// 实现查找文档的逻辑
return document;
}
private int FindPositionInDocument(Document document, string eventName)
{
// 实现查找事件位置的逻辑
return position;
}
private void Navigate(Document document, int position)
{
// 实现跳转到指定位置的逻辑
}
7. 注册命令和事件监听
最后,您需要在VSIX的包初始化时注册命令和事件监听。
csharpprotected override void Initialize()
{
base.Initialize();
// 注册命令
RegisterCommand();
// 注册事件监听
RegisterEventListening();
}
8. 测试和调试
在开发过程中,不断测试和调试您的插件,确保它能够在不同的场景下正常工作。
请注意,这只是一个高层次的伪代码概述,具体的实现细节会涉及到更多的API调用和逻辑处理。您可能需要查阅Visual Studio扩展开发文档来获取更详细的指导。

这样我就知道我应该准备哪些方法了,然后具体实现,可以参考成熟方案的源码,通过搜索关键字一点点跟踪,然后问一问,这里几乎每个方法都有槛,没写过
2. 然后中间难
问AI时候也会出现问题,我想在工具-选项中增加一个菜单,增加配置项,但是给的代码始终运行不了,大模型不会吧,就会现编,三个模型都瞎编,最后直接看了官方的教程


3. 最后打包测试
vs插件这玩意居然也能调试,点击调试后会打开一个素的vs2022,然后就正常用测试就行了;
另外 菜单配置 <CommandTable> 的结构就是个迷,到现在我也没闹明白;这里贴出源码作为记录;
<?xml version="1.0" encoding="utf-8"?> <CommandTable xmlns="http://schemas.microsoft.com/VisualStudio/2005-10-18/CommandTable" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <Extern href="stdidcmd.h" /> <Extern href="vsshlids.h" /> <Commands package="FineUICoreDesignerPackage"> <Groups> <Group guid="guidFineUICoreDesignerCmdSet" id="FineUICoreDesignerMenuGroup" priority="0x0500"> <!--<Parent guid="guidSHLMainMenu" id="IDM_VS_CTXT_CODEWIN" />--> <Parent guid="GuidVisualStudioHTMLDocumentContextMenu" id="IDVisualStudioHTMLDocumentContextMenu" /> </Group> </Groups> <Buttons> <Button guid="guidFineUICoreDesignerCmdSet" id="cmdidGoToDefinition" priority="0x0100" type="Button"> <Icon guid="guidFineUIIconSet" id="IconFineUI" /> <Parent guid="guidFineUICoreDesignerCmdSet" id="FineUICoreDesignerMenuGroup" /> <CommandFlag>DynamicVisibility</CommandFlag> <Strings> <ButtonText>转到定义FineUI</ButtonText> </Strings> </Button> <Button guid="guidFineUICoreDesignerCmdSet" id="cmdidGoToController" priority="0x0100" type="Button"> <Icon guid="guidFineUIIconSet" id="IconFineUI" /> <Parent guid="guidFineUICoreDesignerCmdSet" id="FineUICoreDesignerMenuGroup" /> <CommandFlag>DynamicVisibility</CommandFlag> <Strings> <ButtonText>转到控制器</ButtonText> </Strings> </Button> <Button guid="guidFineUICoreDesignerCmdSet" id="cmdidGoToAPI" priority="0x0100" type="Button"> <Icon guid="guidFineUIIconSet" id="IconFineUI" /> <Parent guid="guidFineUICoreDesignerCmdSet" id="FineUICoreDesignerMenuGroup" /> <CommandFlag>DynamicVisibility</CommandFlag> <Strings> <ButtonText>转到API</ButtonText> </Strings> </Button> <Button guid="guidFineUICoreDesignerCmdSet" id="cmdidGoToJSAPI" priority="0x0100" type="Button"> <Icon guid="guidFineUIIconSet" id="IconFineUI" /> <Parent guid="guidFineUICoreDesignerCmdSet" id="FineUICoreDesignerMenuGroup" /> <CommandFlag>DynamicVisibility</CommandFlag> <Strings> <ButtonText>转到JS_API</ButtonText> </Strings> </Button> </Buttons> <Bitmaps> <Bitmap guid="guidFineUIIconSet" href="Integration\Images\favicon.ico" /> </Bitmaps> </Commands> <Symbols> <GuidSymbol name="FineUICoreDesignerPackage" value="{f65a3614-da29-4c5f-8e46-802d23a3b65b}" /> <GuidSymbol name="guidFineUICoreDesignerCmdSet" value="{D38C3F3E-D44C-4A10-AA28-928EC1C6C4C1}"> <IDSymbol name="cmdidGoToDefinition" value="0x0100" /> <IDSymbol name="cmdidGoToController" value="0x0101" /> <IDSymbol name="cmdidGoToAPI" value="0x0102" /> <IDSymbol name="cmdidGoToJSAPI" value="0x0103" /> <IDSymbol name="FineUICoreDesignerMenuGroup" value="0x1020" /> </GuidSymbol> <GuidSymbol name="GuidVisualStudioHTMLDocumentContextMenu" value="{78f03954-2fb8-4087-8ce7-59d71710b3bb}"> <IDSymbol name="IDVisualStudioHTMLDocumentContextMenu" value="0x1" /> </GuidSymbol> <GuidSymbol name="guidFineUIIconSet" value="{54aa78c9-285a-4166-9eba-369dde5d787e}"> <IDSymbol name="IconFineUI" value="1" /> </GuidSymbol> </Symbols> </CommandTable>


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!