日常AI应用随记
日常AI应用实践总结
1. 辅助开发
1.1. 注释生成
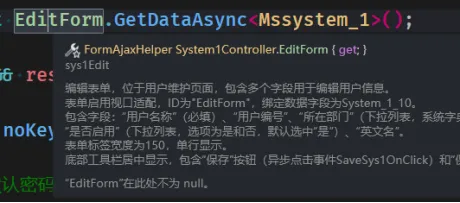
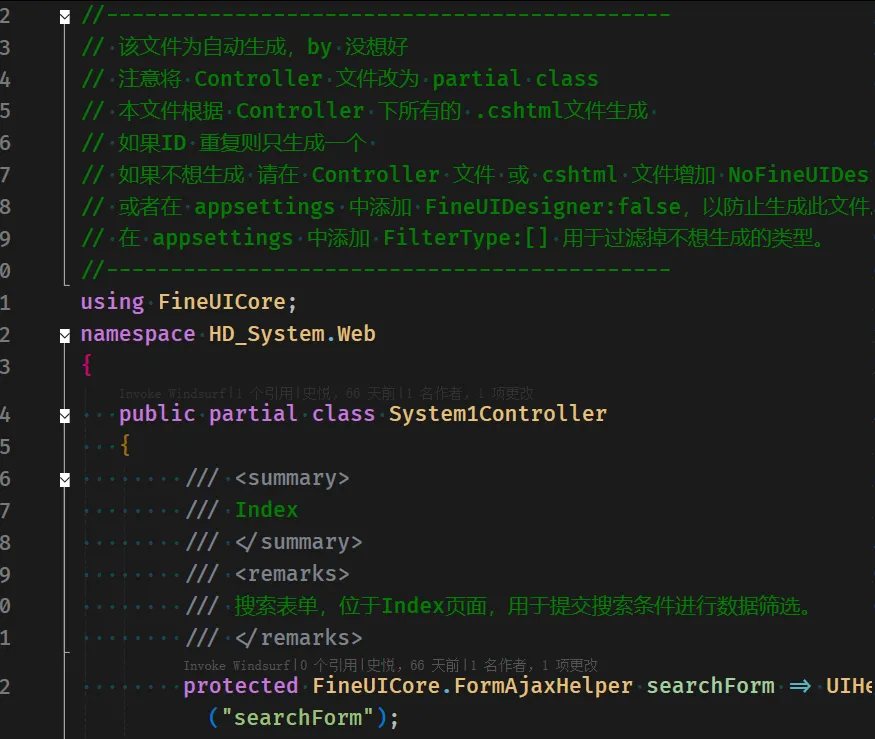
- 自研插件 (FineUICoreDesignerPro for VS2022): 在前台文件保存时,利用AI自动读取文件内容,为控件生成注释,方便后台的调用与维护。


我本来了解Source Generators源生成器但是不知道什么地方用,今天我正好有个需求,从
切面编程用到了Source Generators;这里作为一个典型场景记录
1. 懒
任何代码的封装都是犯懒的结果,今天升级框架的时候要给基础表增加数据变更全局通知的方法,直接通知到前端,这个数据变了刷新一下
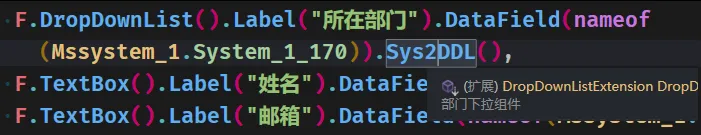
本来前端我会这样写 .Sys2DDL()
 就是指定这个下拉控件是一个标准部门控件,应该加载部门数据;这时我可以在
就是指定这个下拉控件是一个标准部门控件,应该加载部门数据;这时我可以在Sys2DDL中绑定数据的同时,注册一个事件,就是等变更的时候重新刷新数据;这样的话就是全局的所有包括Sys2DDL的控件都刷新了不用每个页面自己写;

第一章:觉醒与“号商”的谜团
清晨,第一缕阳光透过薄薄的窗帘,像一把无形的刀,精准地切割开房间里熟悉的昏暗。它落在我的眼睑上,痒痒的,却又带着一种不同寻常的沉重。我猛地睁开眼,盯着天花板上那道因潮湿而泛黄的裂纹,心跳如鼓。
一股电流从脊椎末端窜上脑海,那是一种难以言喻的感知——我,不再是昨天的我了。超能力?这个词在脑海中炸开,如同平地一声惊雷。惊喜、错愕、荒诞、狂喜……各种情绪交织在一起,几乎要将我淹没。
无数个念头如同走马灯般闪过:我可以利用这份力量改变我那乏善可陈的生活,摆脱日复一日的压抑和焦虑;或者,报复那些曾经将我踩在脚下,让我痛苦不堪的人。那些职场上阴险的嘴脸,那些背后的刀子……
