请注意,本文编写于 1051 天前,最后修改于 587 天前,其中某些信息可能已经过时。
目录
FineUI 前端扩展,纯js扩展,开箱即用,兼容 FineUIPro FineUIMVC FineUICore
项目介绍
FineUI 前端扩展,纯js扩展,开箱即用,兼容 FineUIPro FineUIMVC FineUICore
包括js和css,不涉及后台的扩展,自己引用一下就能用;
引用
- FineUIPro要在Code下的PageBase ,参照 为所有页面添加公共 xxx ,搜一搜;
- FineUIMVC 和 FineUICore 直接在
_Layout.cshtml引用
测试环境
FineUIPro 8.1
全部功能和演示
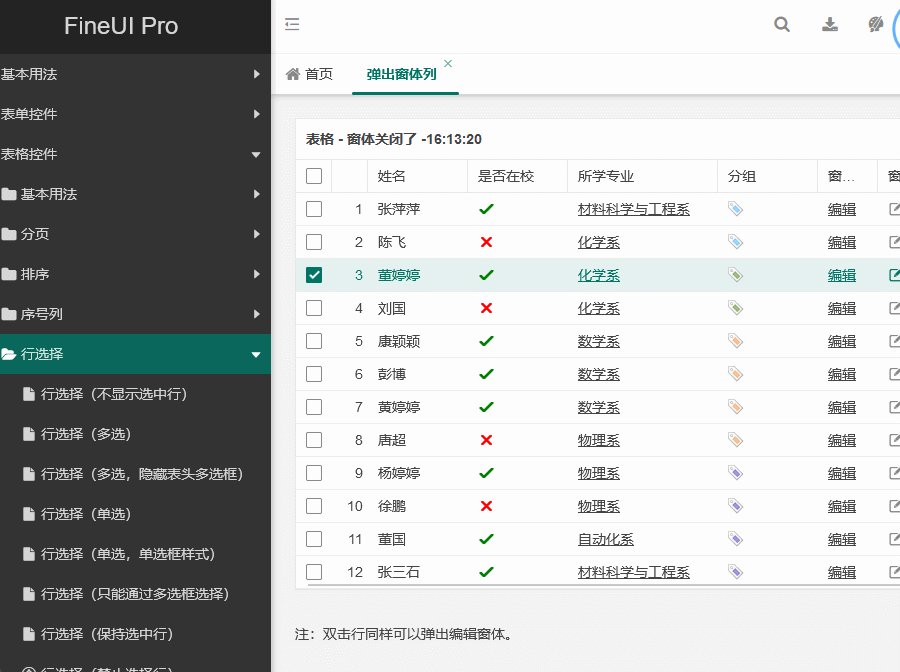
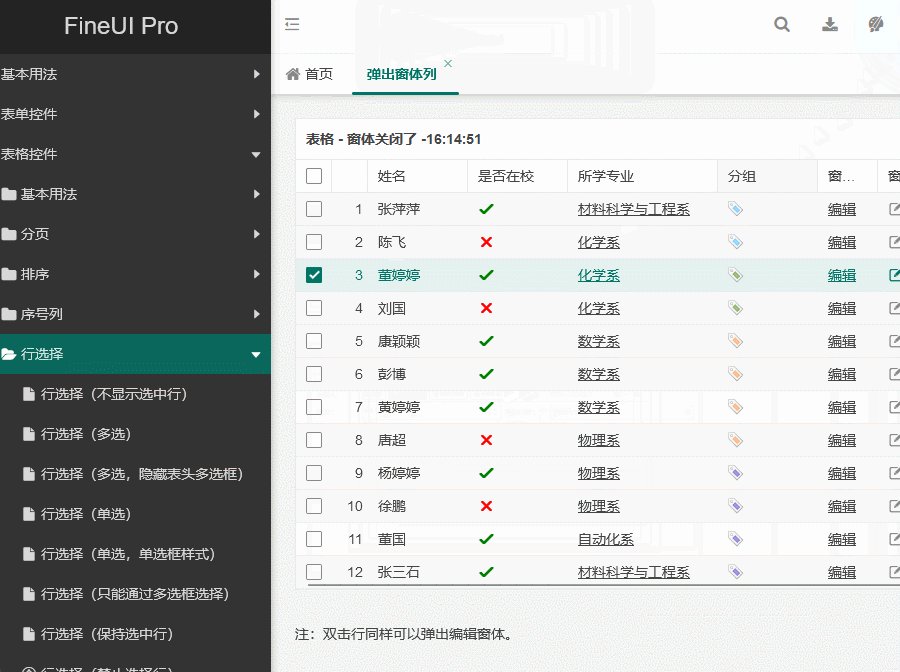
页签切换 和 树展开 【企业版功能】
默认开启,没有外露开关

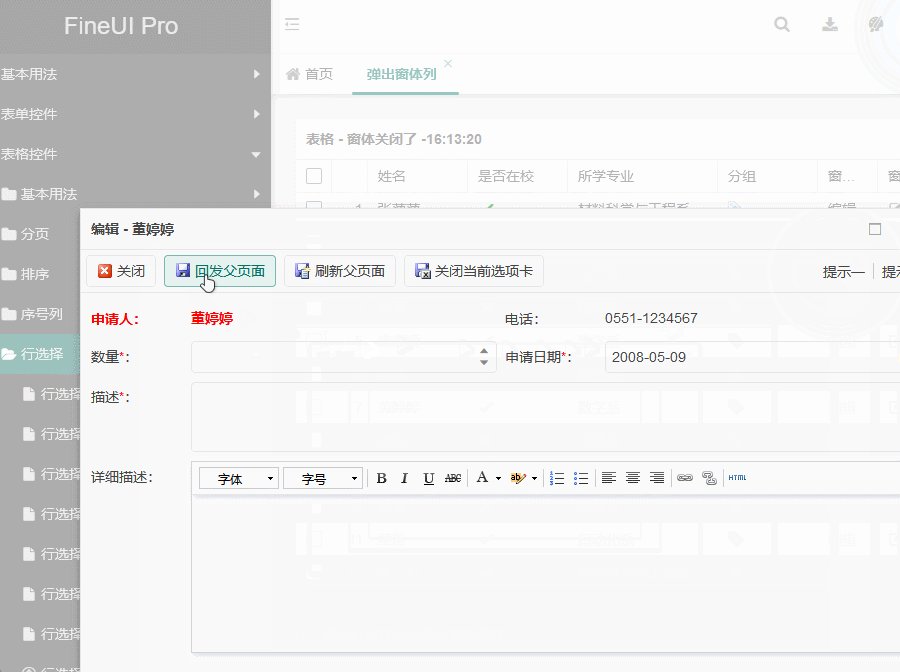
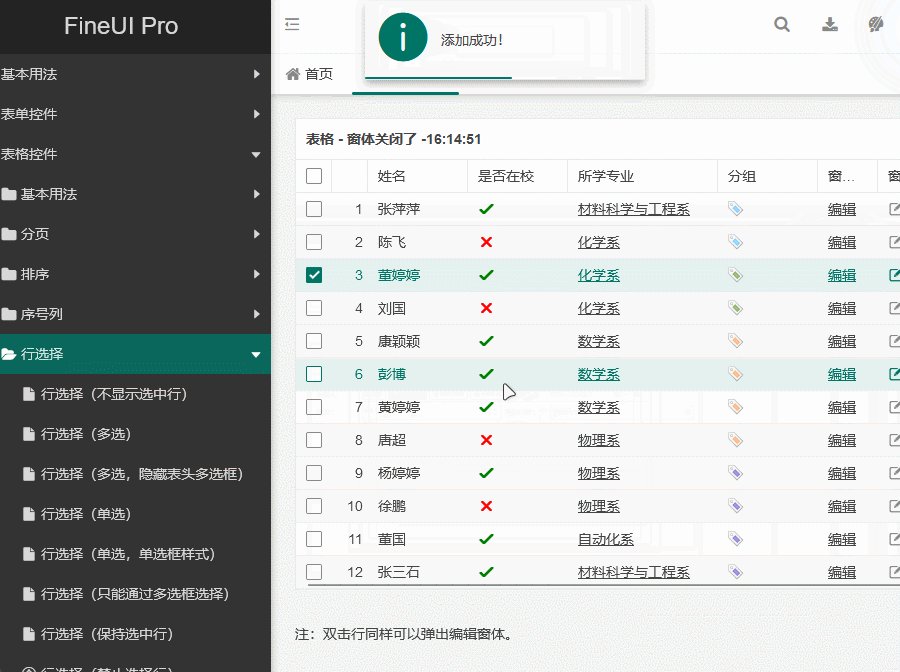
弹出窗体 和 提示动画 【企业版功能】
默认开启,没有外露开关

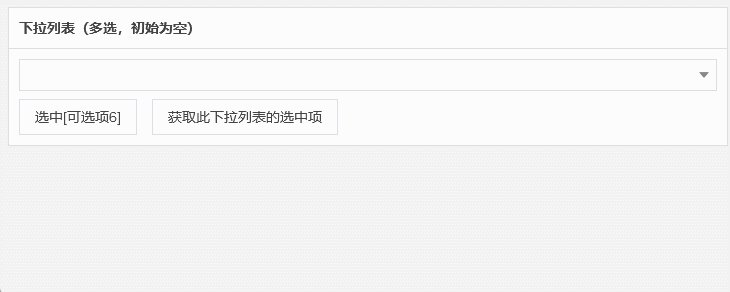
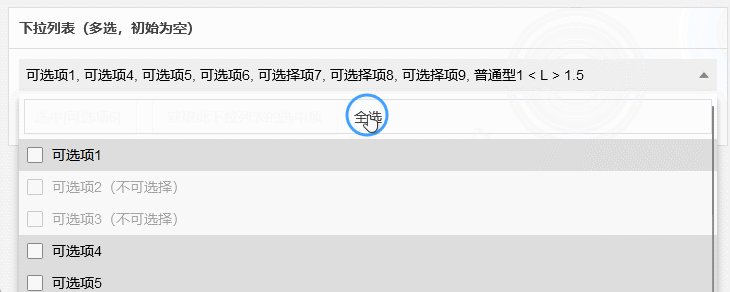
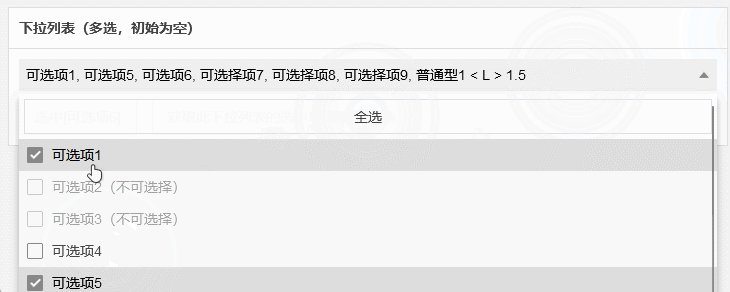
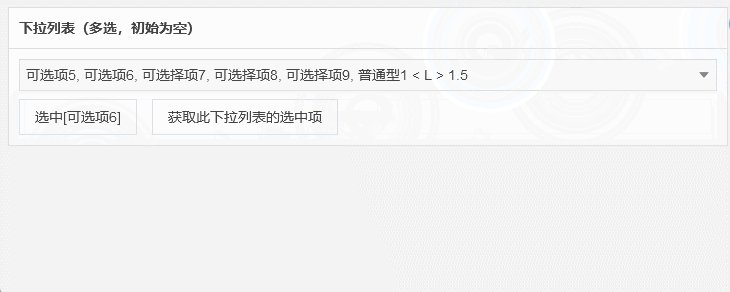
下拉多选框 和 全选 【企业版功能】
当下拉启动多选时默认开启,没有外露开关

按钮样式
//Pro <F:Button ... CssClass="f-btn-Default"> <F:Button ... CssClass="f-btn-Primary"> <F:Button ... CssClass="f-btn-Success"> <F:Button ... CssClass="f-btn-Info"> <F:Button ... CssClass="f-btn-Warning">
//MVC/Core F.Button().CssClass("f-btn-Default") 略

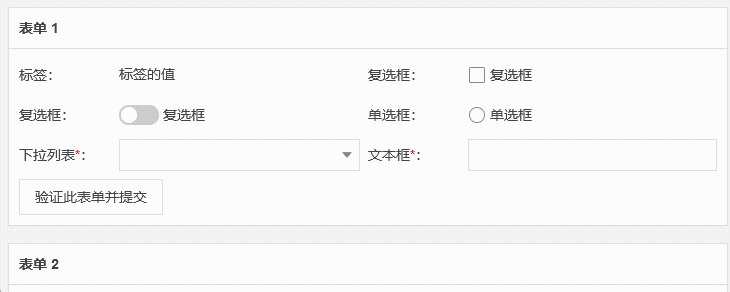
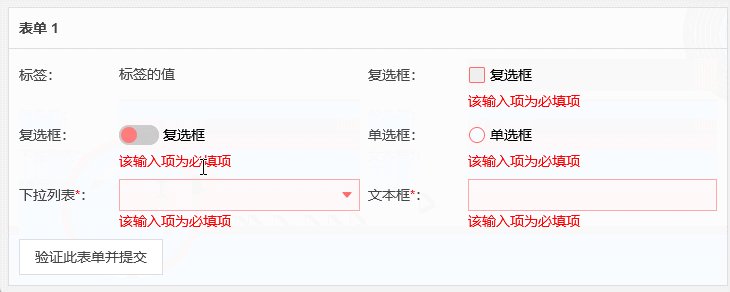
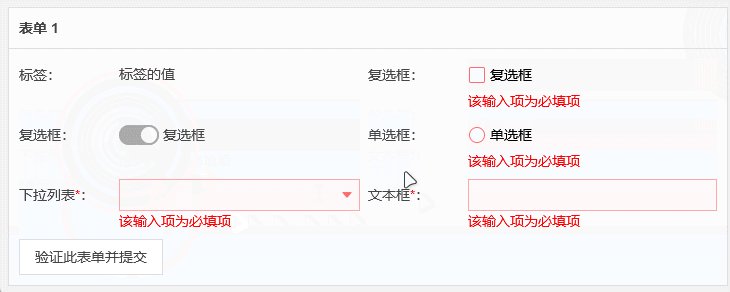
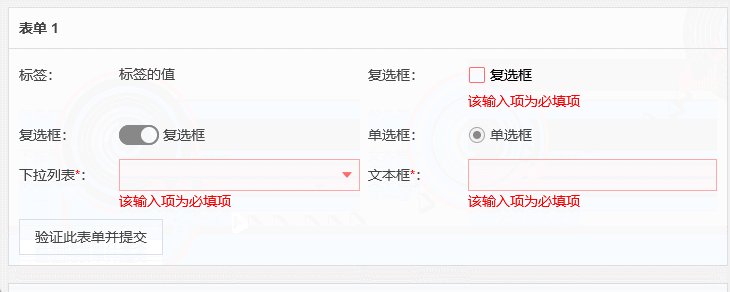
表单验证位置
默认开启
//Pro F.ready(function () { F(formClientID).errorRow = false;//true开启 false关闭 });
//MVC/Core F.ready(function () { F.ui.Form1.errorRow = false;//true开启 false关闭 });

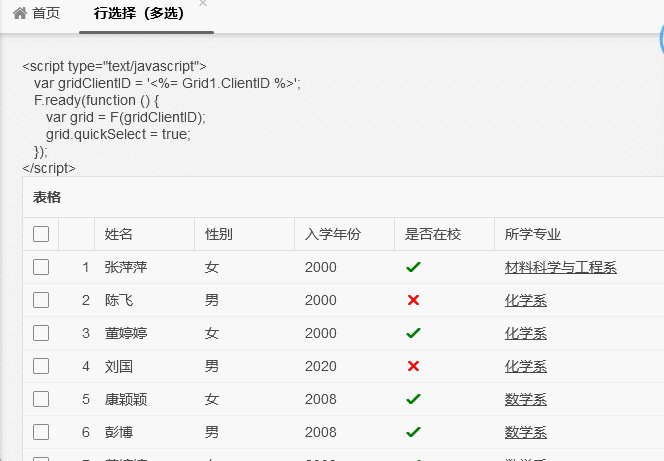
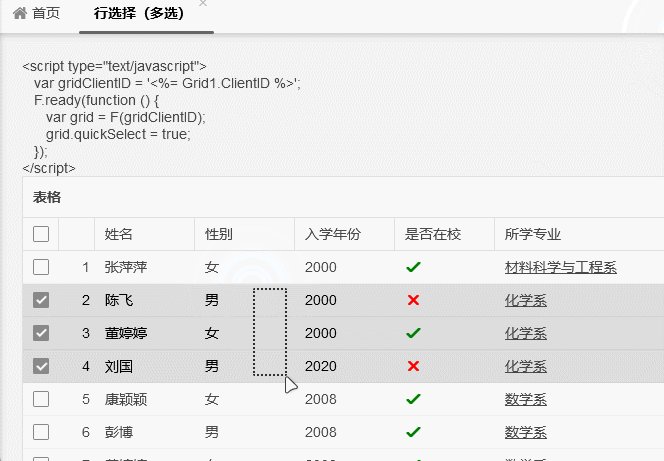
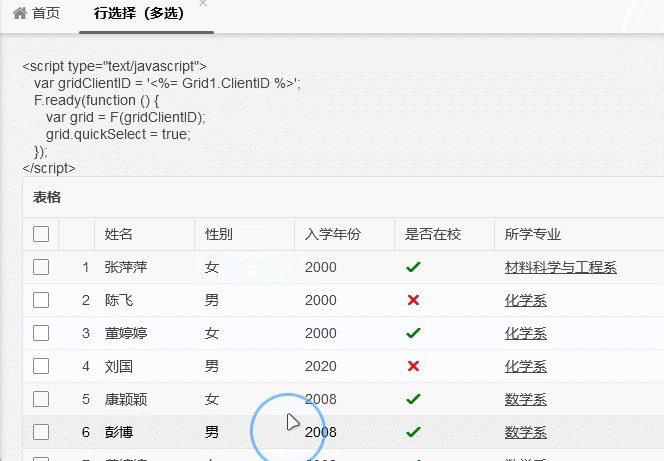
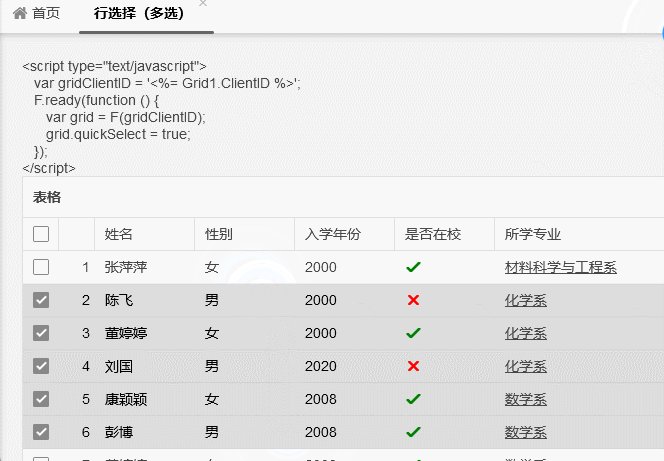
Grid列表鼠标阔选
//Pro F.ready(function () { F(gridClientID).quickSelect = true;//true开启 false关闭 });
//MVC/Core F.ready(function () { F.ui.Grid.quickSelect = false;//true开启 false关闭 });

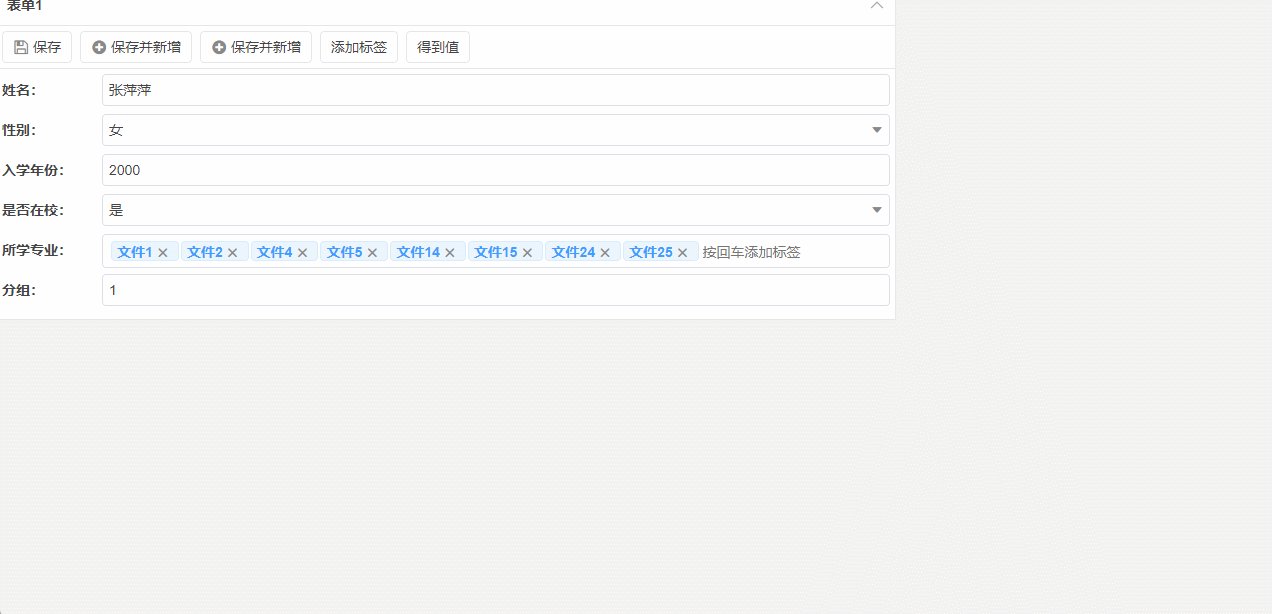
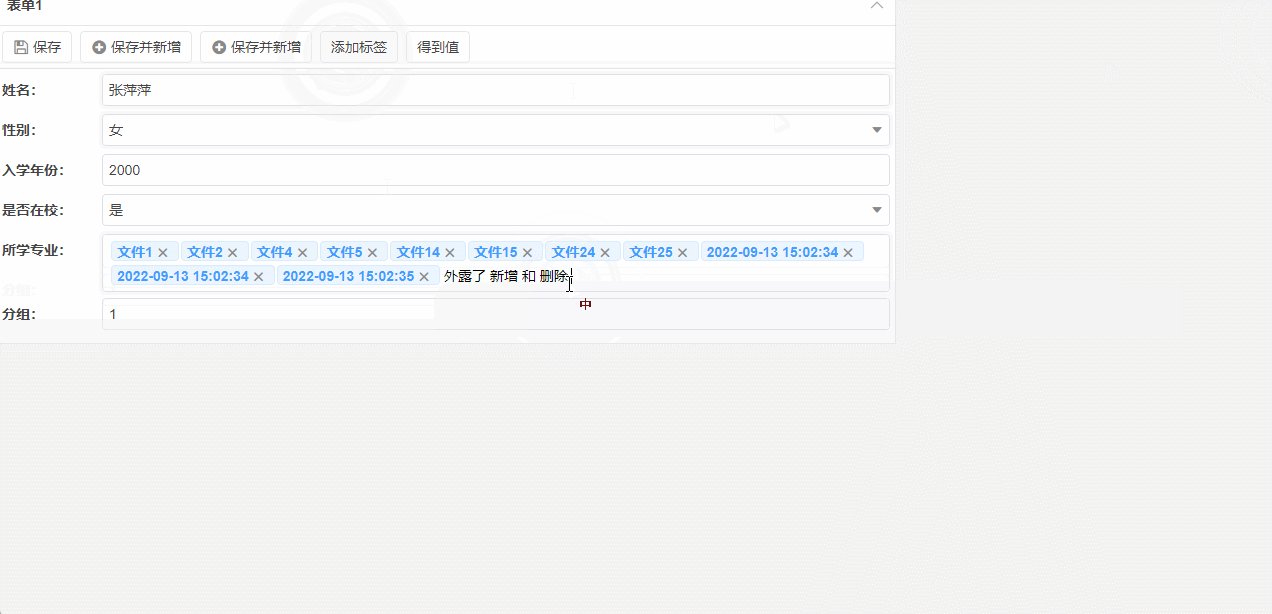
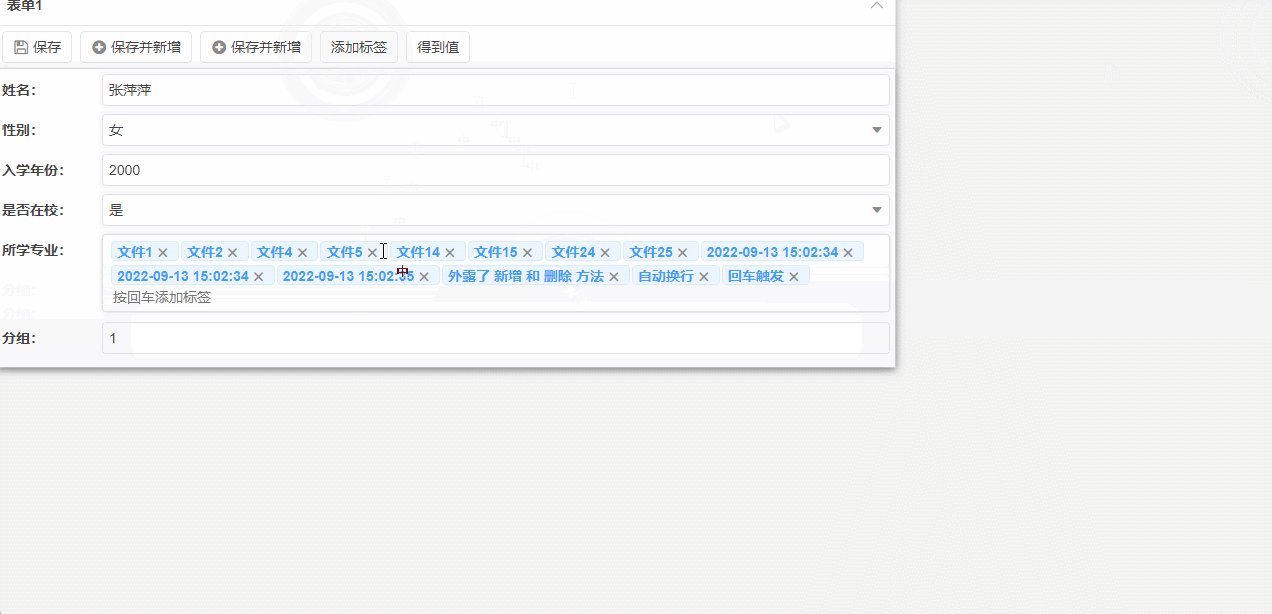
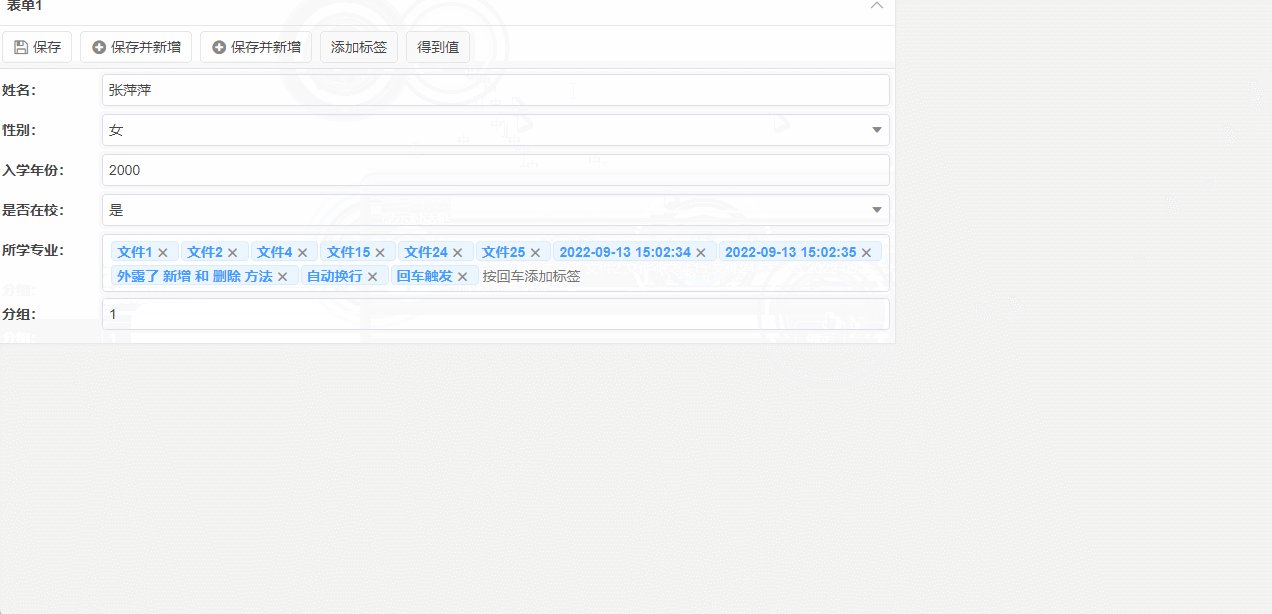
TextBox标签模式
//Pro F.ready(function () { F(textClientID).multiTag();//开启 F(textClientID).addTag(`文件3`);//新增标签 F(textClientID).removeTag(`文件3`);//移除标签 F(textClientID).setValue(`1,2,3`);//逗号分隔标签 });
//MVC/Core F.ready(function () { F.ui.TextBox1.multiTag();//开启 F.ui.TextBox1.addTag(`文件3`);//新增标签 F.ui.TextBox1.removeTag(`文件3`);//移除标签 F.ui.TextBox1.setValue(`1,2,3`);//逗号分隔标签 });

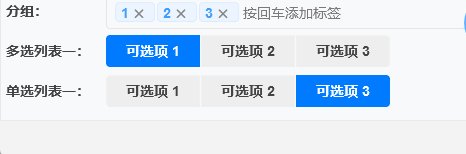
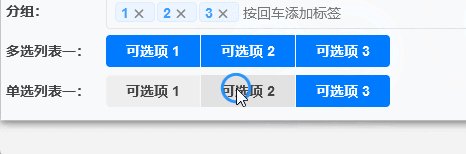
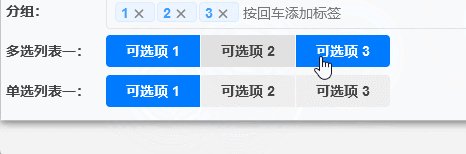
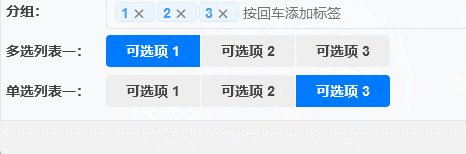
CheckBoxList RadioButtonList 分组模式
//Pro F.ready(function () { F(RadioButtonList3).checkgroup();//开启 });
//MVC/Core F.ready(function () { F.ui.RadioButtonList3.checkgroup();//开启 });

项目

获取

如果对你有用的话,可以打赏哦
打赏


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录