请注意,本文编写于 634 天前,最后修改于 624 天前,其中某些信息可能已经过时。
目录

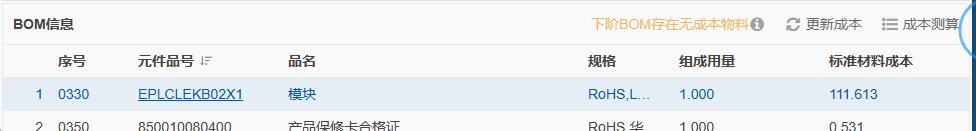
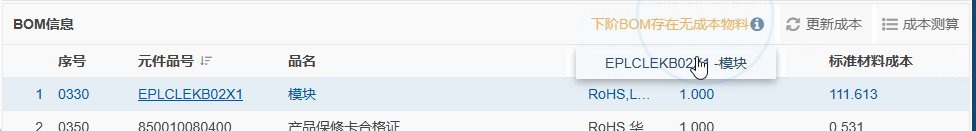
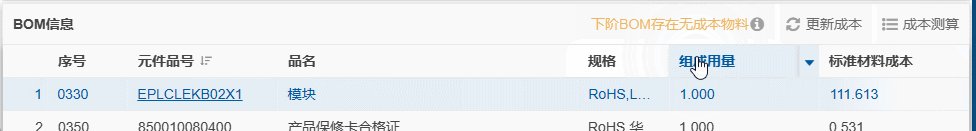
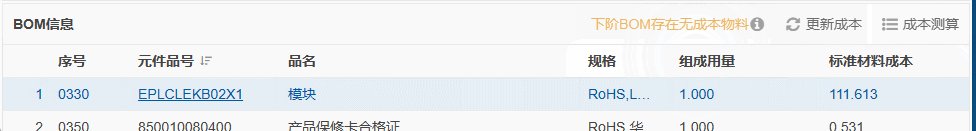
🌟分享个样式的代码,Grid列表突出某行🔍,

js ⌨️
js//...事件
let id = 'xxx';//行ID
F.ui.Grid1.selectRow(id, { scrollTo: true });//选择行,并滚动到
F.ui.Grid1.getRowEl(id).addClass(`blink`);//新增样式
$(`.f-grid-bodyct`).css(`overflowX`, 'hidden');//隐藏横向滚动条
//延迟删除样式 恢复
setTimeout(() => {
F.ui.Grid1.getRowEl(id).removeClass(`blink`);
$(`.f-grid-bodyct`)[0].style.removeProperty('overflow-x');
}, 800);
css 🎨
css@@keyframes glow {
0% {
transform: scale(1);
background-position: 1% 0;
}
50% {
transform: scale(1.02);
}
100% {
transform: scale(1);
background-position: 110% 0;
}
}
.blink {
animation: glow .8s;
animation-fill-mode: forwards;
animation-iteration-count: 1;
background-image: linear-gradient(to right, transparent, white, transparent);
background-size: 200px 100%;
background-repeat: no-repeat;
}

如果对你有用的话,可以打赏哦
打赏


本文作者:没想好
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录